색상은 시각적 커뮤니케이션의 강력한 도구입니다. 색은 감정을 불러일으키고, 연상 작용을 일으키며, 단어를 사용하지 않고도 메시지를 전달할 수 있는 능력이 있습니다. 색상을 올바르게 사용하면 디자인이나 브랜드의 영향력을 크게 높일 수 있습니다.
색상을 효과적으로 사용하기 위한 한 가지 핵심 요소는 색 구성표를 사용하는 것입니다. 이 종합 가이드에서는 색 구성표의 정의, 색 구성표가 중요한 이유, 자신에게 맞는 색 구성표를 만드는 방법 등 색 구성표의 세계에 대해 자세히 살펴봅니다.
색 구성표란 무엇인가요?
색상 팔레트 또는 색상 테마라고도 하는 색 구성표는 시각적 조화와 일관성을 만들기 위해 디자인 및 브랜딩에 사용되는 미리 정해진 색의 집합입니다. 원하는 메시지를 효과적으로 전달할 수 있는 일관성 있고 심미적으로 보기 좋은 디자인을 만드는 데 중요한 요소입니다.
색 구성표는 일반적으로 특정 규칙이나 원칙에 따라 조화롭게 어우러지는 여러 가지 색상(보통 3~6가지)으로 구성됩니다. 이러한 색상은 보색 또는 유사 색상과 같은 서로의 관계에 따라 신중하게 선택되어 균형 잡히고 시각적으로 매력적인 구성을 만듭니다.

픽스캡의 팔레트는 미리 만들어진 색 구성표를 일러스트레이션에 빠르고 쉽게 적용할 수 있는 새로운 기능입니다 → 여기에서 새로운 기능 사용해보기
색 구성표의 7가지 유형과 그 특징
1. 단색
이 디자인 접근 방식은 단일 기본 색상 또는 색조 내에서 다양한 색조, 음영 및 톤을 활용하여 조화로운 디자인을 유지하면서 깊이감을 연출합니다. 미적 통일성을 제공하고 차분한 시각적 리듬감을 불러일으킵니다.
단색 구성표의 특성:
하나의 기본 색조에서 파생된 색조와 음영을 활용합니다.
일관성을 유지하고 밝기의 변화를 통해 시청자의 마음을 사로잡습니다.
미니멀한 디자인이나 콘텐츠가 중심이 되어야 할 때 주로 사용됩니다.
2. 보완적
보색은 색상환에서 서로 반대되는 두 가지 색상으로 구성됩니다. 이 접근 방식은 강한 대비와 시각적 긴장감을 조성하여 시선을 사로잡는 디자인을 만드는 데 적합합니다.
보완 체계의 특징:
색상환에서 서로 정반대되는 색상을 사용합니다.
대담하고 시선을 사로잡는 효과를 생성합니다.
대비가 높은 디자인에 잘 어울립니다.
3. 유사
유사 색 구성표는 색상환에서 서로 인접한 색을 사용하여 조화롭고 응집력 있는 디자인을 만듭니다. 이 접근 방식은 통일감과 평온함을 원하는 디자인에 자주 사용됩니다.
유사 계획의 특징:
색상환에서 서로 나란히 있는 색상을 활용합니다.
색상이 부드럽게 전환됩니다.
진정 및 이완 효과로 잘 알려져 있습니다.
4. 트라이어드
삼원색 배색은 색상환에서 균일한 간격의 세 가지 색상을 사용하여 대담하고 역동적인 디자인을 만듭니다. 이 접근 방식은 구도 내에서 균형과 통일성을 유지하면서 높은 수준의 대비를 제공합니다.
삼중 계획의 특징:
색상환에서 정삼각형을 형성하는 색상을 사용합니다.
균형을 유지하면서 강한 시각적 대비를 만들어냅니다.
다용도로 사용할 수 있으며 활기차고 차분한 디자인을 모두 만들 수 있습니다.
5. 5상보(이중 보완)
이 구성표는 두 가지 보색 쌍의 네 가지 색상을 사용하여 대비가 높고 생동감 있는 디자인 옵션입니다. 다양한 가능성을 제공하며 조화롭고 활기찬 효과를 모두 연출할 수 있습니다.
테트라딕 방식의 특징:
색상환에서 두 개의 보색 쌍을 이루는 네 가지 색상을 활용합니다.
역동적인 디자인을 만들기 위한 다양한 옵션을 제공합니다.
균형을 맞추기가 어려울 수 있지만 시각적으로 눈에 띄는 구도를 만들 수 있습니다.
6. 분할 보완
분할 보색 구성표는 색상환에서 기본 색상과 그 보색에 인접한 두 가지 색상을 사용합니다. 이 접근 방식은 보색 구성표의 보다 미묘한 버전으로, 대비와 조화의 균형 잡힌 조화를 제공합니다.
분할 보완 체계의 특징:
색상환에서 기본 색상과 그 보색에 인접한 두 가지 색을 사용합니다.
보완 체계에 비해 더 부드러운 대비를 제공합니다.
다용도로 사용할 수 있으며 대담하고 섬세한 디자인을 만드는 데 모두 사용할 수 있습니다.
7. 중립
중성 색 구성표는 흰색, 검은색, 회색, 갈색과 같은 색상을 사용하여 균형 잡히고 절제된 디자인을 만듭니다. 이러한 색조는 종종 다른 색 구성표와 함께 배경이나 악센트로 사용됩니다.
중립 계획의 특징:
흰색, 검은색, 회색과 같은 무채색을 활용합니다.
다른 색 구성표와 결합하여 균형과 대비를 만들 수 있습니다.
깔끔하고 미니멀한 외관을 제공합니다.
색 구성표를 선택하는 방법
자연스러운 영감 활용
먼저, 주변 세계에서 영감을 얻으세요.
자연은 디자인에 활용할 수 있는 시각적으로 눈에 띄는 수많은 조합을 제공합니다. 단풍을 물들이는 생생한 색조나 해변의 고요한 석양의 평온함 등 활용 가능한 색 구성표는 무궁무진합니다.
자연에서 유래한 색상은 종종 서로 조화롭게 어우러집니다. 예를 들어 따뜻한 모래사장과 시원한 바닷물의 푸른색, 맑고 푸른 하늘 아래 무성한 초록색 들판은 모두 그 자체로 감정, 인식, 반응을 불러일으킵니다.
색 구성표에 맞는 분위기 설정
영감의 원천을 선택한 후에는 인테리어 공간, 웹사이트, 의상 등 디자인에 설정하고 싶은 분위기를 생각해 보세요.
활기찬 분위기를 연출하고 싶으신가요? 밝고 생동감 넘치는 색상을 선택하는 것이 좋습니다.
반면에 부드러운 톤은 평온함과 따뜻함을 자아내는 경우가 많기 때문에 휴식과 편안함을 추구한다면 잘 어울릴 수 있습니다. 색상과 관련된 감정과도 일치하는지 확인하세요.
색상 컨텍스트 고려
색 구성표를 선택할 때는 조명 설정, 기존 소재나 요소, 심지어 문화적 의미까지 고려하여 색 구성표가 표시될 컨텍스트를 고려하세요.
예를 들어 아시아 문화권에서는 빨간색이 행운을 의미하지만 다른 문화권에서는 위험을 상징할 수 있으며, 이러한 차이는 디자인 메시지를 받는 대상에 따라 크게 달라집니다.
색상환 참조
색상환은 색상 선택을 안내하고 어떤 색상이 잘 어울릴지 결정하는 데 도움이 되는 유용한 도구입니다. 기본 색상환에는 혼합하여 새로운 색조를 만들 수 있는 원색, 보조색, 삼원색이 포함되어 있습니다.
보색, 분할 보색, 유사, 삼원색, 테트라드 등 무한한 가능성을 가진 색 구성표를 사용할 수 있습니다.
여러 디자인 초안 작성
색 구성표를 결정하기 전에 여러 가지 가능성을 탐색하는 데 충분한 시간을 할애하여 성급하게 결정하지 않는 것이 중요합니다.
초안이나 목업을 통해 많은 아이디어를 초기에 테스트함으로써 디자이너 개인과 청중 모두에게 가장 공감을 불러일으킬 수 있는 아이디어를 선택할 수 있고, 또한 청중에게 효율적으로 다가갈 수 있습니다.
색 구성표는 어떻게 작동하나요?
이러한 색 구성표가 어떻게 함께 작동하는지, 특정 결과를 얻기 위해 어떻게 조작할 수 있는지 아는 것도 중요합니다.
컬러 휠
컬러환은 색상 간의 관계를 시각적으로 표현한 것입니다. 원색, 보조색, 삼원색이 원형으로 배열된 12가지 색상으로 구성되어 있습니다. 색상환을 이해하면 보색을 선택하여 대비를 만들거나 유사한 색상을 조화롭게 혼합하는 데 도움이 될 수 있습니다.
원색
원색에는 빨강, 파랑, 노랑이 포함됩니다. 이러한 색상은 다른 모든 색상의 기초를 형성하고 다른 색상의 조합에서 파생될 수 없기 때문에 '원색'으로 분류됩니다.
빨간색은 열정을 상징하는 활기찬 색조로 널리 알려져 있습니다.
파란색은 평온함을 상징하며 시원한 분위기를 자아냅니다.
노란색은 따뜻함과 광채를 상징하는 광원으로 눈에 띄는 색상입니다.
이러한 원초적인 색조는 기본적인 감정 반응을 구현하므로 색 구성표 이름이나 색 구성표 자체에 대한 개념을 중심으로 한 모든 논의에서 가장 중요한 요소입니다.
보조 색상
보조 색상인 녹색, 주황색, 보라색은 두 가지 기본 색상을 최대 채도로 결합하여 구성됩니다.
녹색은 파란색의 평온함과 노란색의 에너지가 결합되어 자연을 상징합니다.
주황색은 빨간색의 강렬함과 노란색의 생동감이 어우러져 열정을 표현합니다.
파란색의 차분한 태도와 빨간색의 열정을 합치면 보라색이 되는데, 종종 럭셔리 제국과 연관되어 있습니다.
3차 색상
원색을 휠에서 가장 가까운 보조 파트너와 병합하면 삼원색이 생성됩니다.
예시:
노란색-주황색: 노란색의 휘도와 주황색의 강도를 결합하여 많은 사람들에게 어필할 수 있는 밝은 개성을 표현합니다.
레드-퍼플: 빨간색의 열정과 보라색의 화려함이 풍부하게 어우러져 자신감을 자아내 창의적인 사람들 사이에서 인기 있는 색상입니다.
색상 팔레트 사용 방법
회색조로 작업
검은색, 흰색, 회색 음영만 사용하여 회색조로 디자인 프로세스를 시작하면 이러한 요소는 눈에 띄게 다듬을 수 있습니다.
중요한 것은 이 기법을 익히면 전체적인 미적 매력을 향상시킬 뿐만 아니라 모든 사용자에게 시각적 접근성을 보장하여 UI 디자인의 사용성을 향상시킬 수 있다는 점입니다.
60-30-10 규칙 사용
60%가 지배적인 색조(배경 톤)를 형성하여 디자인에 통일성을 부여합니다.
30%는 주 색상과 대비되는 보조 색상을 나타내며 주 색상의 우위를 뒷받침합니다.
마지막으로 다른 색상을 압도하지 않으면서 작은 영역을 깔끔하게 강조하는 포인트 색상이 10%에 불과합니다.
이 규칙을 신중하게 적용하면 시각적으로 균형 잡히고 세련된 조화로운 코디를 할 수 있습니다.
색채 심리학
색상은 감정을 불러일으키는 데 중요한 역할을 하므로 디자이너는 청중과 소통하기 위해 신중한 결정을 내려야 합니다.
색채 심리학의 이러한 측면은 브랜딩에 필수적일 뿐만 아니라 마케팅 캠페인의 전환율에도 영향을 미칩니다.
빨간색: 긴박감을 자극하고 흥분을 불러일으키므로 Amazon의 '지금 구매' 버튼과 같은 이커머스 사이트에서 사용하기에 적합합니다.
파란색: 신뢰와 전문성을 연상시키는 색으로, Facebook이나 LinkedIn과 같은 브랜드에서 로고에 사용합니다.
노란색: 쾌활함을 표현하여 밝은 이미지를 추구하는 어린이 또는 장난기 많은 브랜드에 어필할 수 있습니다.
다양한 화면에서 테스트
디자인이 데스크톱에서 휴대폰, 태블릿 또는 스마트워치와 같은 작은 화면으로 이동함에 따라 다양한 해상도와 형식을 지원해야 할 필요성이 커지고 있습니다.
미디어 쿼리 또는 적응형 레이아웃과 같은 반응형 디자인 기법을 사용하여 다양한 플랫폼에서 유동적으로 사용할 수 있습니다.
여러 기기에서 테스트하면 다양한 크기의 화면에서 시각적 일관성과 접근성을 보장할 수 있습니다.
공백을 현명하게 사용
공백(또는 네거티브 스페이스)은 레이아웃에서 디자인 요소의 손길이 닿지 않은 부분을 의미합니다. 단순히 빈 공간이 아니라 요소의 숨통을 틔워주는 역할을 합니다.
적절한 여백은 시각적으로 매력적인 디자인으로 이어지며 가독성을 향상시킵니다.
덧셈 및 뺄셈 색상 이론
색 이론은 색이 서로 상호 작용하는 방식을 결정하는 데 사용되는 일련의 원칙입니다. 색상 이론에는 덧셈(RGB)과 뺄셈(CMYK)의 두 가지 주요 색상 이론이 있습니다.
CMYK
이 특정 모델의 개념은 청록색, 마젠타색, 노란색과 같은 색상을 혼합하는 것으로, 미술 시간에 그림을 그릴 때 기억할 수 있는 유사한 패턴을 따르기 때문에 '빼기'라는 설명이 붙습니다.
이 시스템은 흰색(모든 색상이 있는 상태)으로 시작한 다음 원하는 결과에 도달할 때까지 특정 색상을 점차적으로 제거하거나 '빼는' 방식을 사용합니다.
세 가지 기본 색상(청록색, 마젠타색, 노란색)을 모두 가장 높은 농도로 결합하면 빛이 빠지기 때문에 검은색만 남게 됩니다. 이것이 바로 인쇄 목적으로 CMYK를 사용하는 이유입니다.
RGB
RGB는 빨강, 녹색, 파랑의 약자입니다. 추가 색상 모델의 일부로, 추가되는 각 색상이 더 밝은 결과물을 만드는 데 기여합니다.
이 방법에서는 말 그대로 빛을 '추가'하는 것이 아니라 해당 음영의 픽셀을 추가하여 화면의 구성을 변경하는 것입니다. CMYK와 마찬가지로 각 색상을 채도 100%로 추가하면 순수한 흰색이 됩니다.
그러나 세 가지 기본 색상을 모두 같은 비율로 추가하면 최종 구성이 검은색이 아닌 흰색으로 바뀝니다. 우리는 주로 디지털 디스플레이에 RGB를 사용합니다.
색상 도구
색상의 기본 사항을 이해했다면 색 구성표를 더 쉽게 사용할 수 있는 디자인 도구를 알아두면 유용합니다.
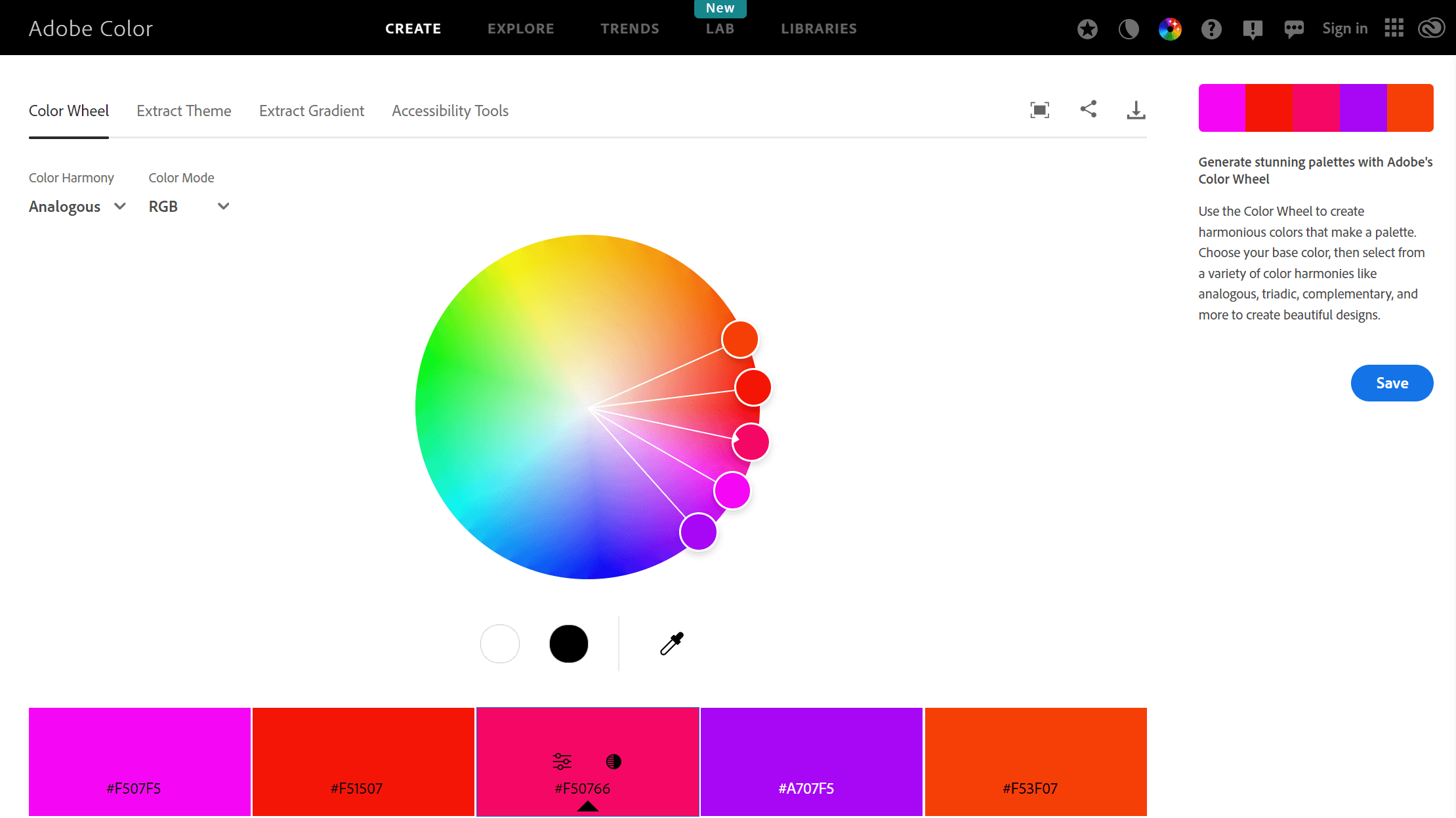
Adobe Color

Adobe Color CC는 색상 테마 및 팔레트 디자인에 탁월한 다목적 툴입니다.
원하는 색상을 선택하고 특정 요구에 맞게 규칙을 조정할 수 있습니다. 예를 들어 유사, 단색 또는 보색 구성표 중에서 선택할 수 있습니다.
또한 영감을 얻고 싶다면 다른 크리에이티브가 미리 디자인한 색상 테마를 살펴볼 수도 있습니다.
Site Palette (Chrome 확장 프로그램)

사이트 팔레트는 방문하는 모든 웹사이트에서 색상 팔레트를 추출하는 편리하고 효율적인 Chrome 확장 프로그램입니다.
영감을 얻거나 마음에 드는 디자인을 발견했을 때 사용할 수 있는 훌륭한 도구입니다. 확장 아이콘을 클릭하기만 하면 웹페이지에 사용된 색상을 기반으로 색상 팔레트를 생성합니다.
생성되는 색상 수를 조정하고 출력 형식을 사용자 지정할 수도 있습니다.
결론
색상 이론과 실제 적용은 디자인에서 필수적인 요소입니다. 다양한 색상 모델을 이해하고 사용 가능한 도구를 활용하면 조화롭고 시각적으로 매력적인 디자인을 만드는 데 도움이 될 수 있습니다.
따라서 다양한 색 구성표를 실험해보고, 열린 마음을 갖고, 자신의 눈을 믿어 시선을 사로잡고 오래도록 기억에 남는 아름다운 결과물을 만들어 보세요.