현실과 가상의 경계가 모호한 디지털 영역으로 들어가 감각을 사로잡는 몰입형 경험을 만든다고 상상해 보세요. 웹 디자인에서 3D 요소의 힘, 즉 평면 화면에 생동감을 불어넣고 완전히 새로운 차원의 사용자 참여를 유도하는 동적 접근 방식이 바로 이것입니다.
웹 디자인의 3D 요소 개요
웹 디자인에서 3D 요소는 깊이감을 제공하는 모든 시각적 요소를 의미합니다. 이러한 기능은 실제 세계에서 볼 수 있는 길이, 너비, 높이의 3차원을 시뮬레이션하여 사용자 인터페이스를 정적인 2차원 스냅샷에서 손을 뻗어 만질 수 있는 생생한 장면으로 전환합니다.
여기에서 웹 디자인에 사용할 수 있는 10,000개 이상의 3D 요소를 찾아보고 다운로드하세요.

WebGL, 정교한 렌더링 기법, 애니메이션 프레임워크와 같은 기술에 대한 접근성이 높아지면서 이러한 매력적인 비주얼을 웹사이트에 삽입하는 것은 온라인에서 두각을 나타내고자 하는 디자이너의 판도를 바꾸고 있습니다.
웹 디자인에 3D 요소 통합의 중요성
3D 요소를 통합하는 것은 단순히 미적 감각을 뽐내기 위한 것이 아니라 관심을 끌고 메시지를 보다 명확하게 전달하기 위한 전략적인 조치입니다. 사용자가 페이지에 방문하면 단 몇 초 만에 깊은 인상을 남길 수 있습니다. 3D 그래픽을 영리하게 활용하면 방문자의 호기심을 자극하여 더 오래 머무르고 더 깊이 탐색하도록 유도하는 기억에 남는 경험을 만들 수 있습니다. 이 매력적인 형태의 디지털 아트를 활용하면 콘텐츠뿐만 아니라 짜릿함, 즉 자극적인 경험을 제공하여 지속적인 인상을 남길 수 있습니다.
웹 디자인에서 3D의 개념 이해하기
3D 웹 디자인의 정의 및 설명
3D 웹 디자인은 웹 페이지에 3차원 시각적 요소를 통합하는 방식을 말합니다. 기존의 평면 디자인과 달리 이러한 요소는 깊이와 볼륨감을 제공하여 시각적으로 매력적이면서도 기능적인 공간감을 만들어냅니다. 3D 요소의 예는 다음과 같습니다:
배경에서 솟아오르거나 배경 속으로 가라앉는 것처럼 보이는 그래픽
사용자가 회전하거나 크기를 조정할 수 있는 대화형 모델
3차원 오브젝트 특유의 사실적인 음영과 텍스처를 표현하는 비주얼
이러한 디자인은 빛의 상호작용과 원근감 등 실제 속성을 시뮬레이션하여 사용자가 콘텐츠에 더욱 깊이 몰입할 수 있는 몰입형 경험을 제공합니다.
웹 디자인에서 3D의 간략한 역사와 발전 과정
웹 디자인에서 3D의 기원은 2011년경 WebGL 기술의 등장으로 거슬러 올라갑니다. 이 획기적인 브라우저 기능을 통해 개발자는 플러그인 없이도 사용자의 웹 브라우저 내에서 복잡한 그래픽을 바로 렌더링할 수 있었습니다. 시간이 지남에 따라 컴퓨팅 성능과 그래픽 렌더링 기능이 크게 향상되어 디자이너는 복잡하고 반응성이 뛰어난 3D 비주얼을 제작할 수 있게 되었습니다.
처음에는 성능과 접근성에 대한 우려로 인해 드물게 사용되던 3D 요소는 이제 Three.js와 같은 최적화된 프레임워크 덕분에 더 널리 구현되고 있습니다. 이러한 개선 사항 덕분에 크리에이터는 웹사이트 속도나 기능에 영향을 주지 않으면서도 스토리텔링을 풍부하게 하고, 정보를 동적으로 전달하거나, 미적 흥미를 더하는 매력적인 3D 경험을 더 쉽게 개발할 수 있게 되었습니다. 정적인 페이지보다 매력적인 디지털 경험을 찾는 사람들이 점점 더 많아짐에 따라 이러한 차원의 스마트한 통합은 향후 개발뿐만 아니라 다양한 온라인 도메인에 광범위하게 적용될 것으로 보입니다.
웹 디자인에서 3D 사용의 이점
시각적 효과를 창출하고 밋밋한 디자인에서 돋보이게 만들기
웹사이트가 넘쳐나는 디지털 세상에서 눈에 띄는 것은 꽤나 어려운 일이 될 수 있습니다. 바로 이 점이 웹 디자인에서 3D 요소가 빛을 발하는 이유입니다. 3D 요소는 시각적 노이즈를 돌파하고 평면적인 디자인이 따라잡을 수 없는 미적 효과를 제공합니다. 3D 요소가 주목받는 이유는 다음과 같습니다:
깊이 인식: 3차원을 추가하면 깊이가 더해져 페이지에서 시각적 효과가 더욱 돋보입니다.
역동적인 프레젠테이션: 3D를 사용하면 회전, 전환, 애니메이션을 통해 시각적으로 몰입할 수 있습니다.
특별한 브랜딩 기회: 잘 구현된 3D 디자인은 브랜드 아이덴티티의 대명사가 될 수 있습니다.
사이트에서 3D를 활용하면 온라인에서 즉시 차별화하여 방문자가 웹페이지를 방문하자마자 기억에 남는 경험을 선사할 수 있습니다.
더욱 몰입도 높은 인터페이스로 사용자 참여 및 상호 작용 향상
몰입형 인터페이스는 사용자가 탐색할 수 있는 열린 초대장과 같습니다. 어떤 웹사이트가 기억에 남는 이유는 무엇일까 생각해 보면, 콘텐츠를 얼마나 인터랙티브하게 전달하느냐로 귀결되는 경우가 많습니다. 3D 요소로:
사용자가 자연스럽게 입체적인 오브젝트에 끌리면서 상호 작용이 직관적으로 이루어집니다.
사람들은 조각품을 살펴보는 것처럼 다양한 각도에서 사물을 보는 것에 호기심을 느끼기 때문에 참여도가 높아집니다.
스토리텔링은 단순히 콘텐츠를 읽는 것이 아니라 공간에서 경험하는 것으로, 차원을 통해 맥락을 제공함으로써 날개를 달게 됩니다.
인터랙티브 3D 위젯이나 모델을 도입하면 수동적인 관찰자가 능동적인 참여자로 탈바꿈하여 현장에서의 전반적인 여정이 유익할 뿐만 아니라 즐거워집니다.
방문자의 감각과 감성에 호소하여 더 나은 사용자 경험 제공
입체적인 제품 카탈로그를 매끄럽게 탐색하거나, 레이어가 벗겨지면서 웹사이트 스토리의 새로운 차원이 드러날 때 느끼는 기대감을 상상해 보세요. 이것이 바로 감각적인 웹 디자인입니다.
화면을 통해 방문자의 감정을 진정으로 활용합니다:
시각적 자극: 생생한 텍스처와 사실적인 그림자를 사용하여 경외감이나 호기심을 불러일으킬 수 있습니다.
터치 피드백: 햅틱 피드백과 같은 개념은 화면 기반 3D 개체를 클릭할 때에도 터치 감각을 시뮬레이션합니다.
청각적 단서: 공간 사운드로 시각적 요소를 보완하면 몰입도가 더욱 향상되어 정서적 유대감을 형성할 수 있습니다.
이러한 접근 방식은 단순히 웹사이트를 디자인하는 데 그치지 않고 감정적으로 깊은 공감을 불러일으키는 경험을 만들어 브랜드에 대한 긍정적인 연상을 촉진한다는 것을 의미합니다.
향상된 비주얼을 통한 전환율 최적화(CRO) 향상
마지막으로 중요한 것은 좋은 디자인은 미적인 측면뿐만 아니라 기능적인 측면도 고려해야 한다는 것입니다. 3D 요소를 통합하면 방문자의 시선을 클릭 유도 문안으로 유도하고 평면적인 이미지로는 거의 유발할 수 없는 반응을 불러일으켜 CRO를 효과적으로 높일 수 있습니다.
뛰어난 비주얼이 방문을 행동으로 전환하는 데 어떻게 도움이 되는지 알아보세요:
제품/서비스 강조하기: 회전식 모델은 소비자에게 제어권을 부여하여 구매 결정에 더 가까이 다가갈 수 있도록 합니다.
복잡성 해소: 대화형 다이어그램이나 탐색 가능한 공간을 통해 복잡한 정보를 쉽게 파악할 수 있습니다.
시각적 명확성을 통한 행동 유도: 가입이나 결제 등 다음 단계로 안내하는 명확한 그래픽 단서가 있으면 사용자는 주저할 가능성이 줄어듭니다.
이러한 개선된 비주얼을 교묘하게 활용하면 단순한 장식이 아니라 시청자를 사용자로, 쇼핑객을 구매자로 전환하여 성공적인 웹 디자인의 진정한 척도인 형태와 기능의 융합을 화면에서 바로 실현할 수 있습니다.
영감을 주는 10가지 3D 웹 디자인 사례
웹 디자인 영역에서 잘 만들어진 3D 요소는 천 마디 말보다 귀중한 가치가 있습니다. 이러한 철학을 바탕으로 웹 디자인에서 3D 요소가 시각적 효과뿐만 아니라 참여도와 사용자 경험을 향상시키는 10가지 뛰어난 사례를 살펴보겠습니다.
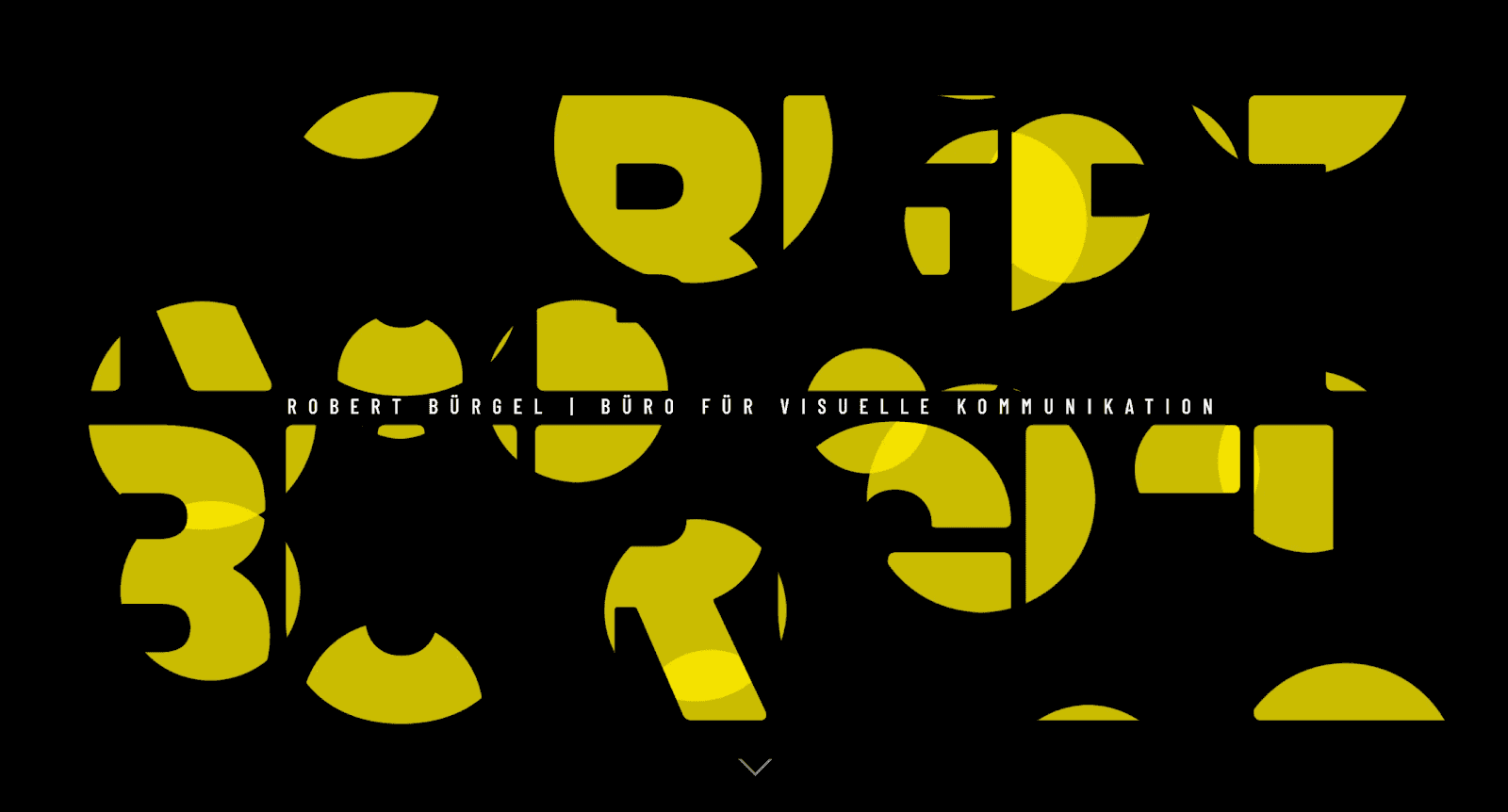
로버트 뷔르겔

로버트 뷔르겔의 온라인 포트폴리오는 마치 인터랙티브 아트 갤러리에 들어온 것 같은 느낌을 줍니다. 3D 요소를 사용하여 역동적인 스토리텔링이 가능하며, 사용자는 촉각적인 디지털 풍경을 통해 그의 그래픽 디자인과 일러스트레이션 세계를 탐험할 수 있습니다. 이 사이트는 미묘한 움직임과 깊이가 어떻게 시청자를 압도하지 않으면서도 정교함을 더할 수 있는지 보여줍니다. 웹사이트에 소개된 각 프로젝트는 회전하는 인공물 형태로 제공되어 상호작용을 유도하는 동시에 뷔르겔의 예술적 기량을 전달합니다.
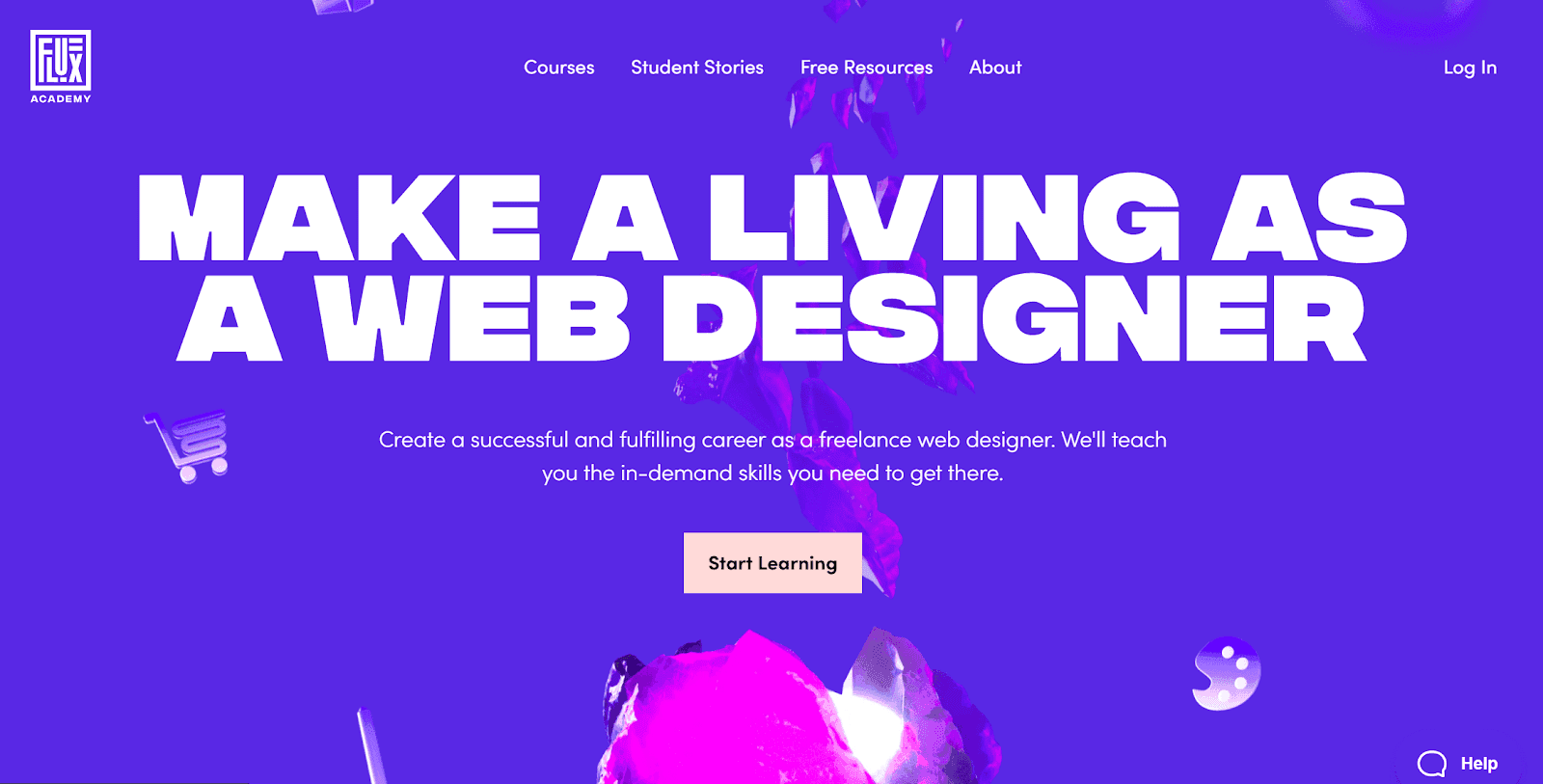
플럭스 아카데미

플럭스 아카데미는 교육용 웹사이트를 말 그대로 다른 차원으로 끌어올립니다. 웹 디자인 강좌를 탐색하다 보면 다양한 학습 경로를 나타내는 떠다니는 섬을 만나게 되는데, 이는 상상력과 호기심을 자극하도록 설계된 3D 요소를 창의적으로 사용한 것입니다. 이러한 몰입형 환경을 통해 잠재적 수강생은 등록하기도 전에 디자인 세계로의 여정을 시각화할 수 있습니다.
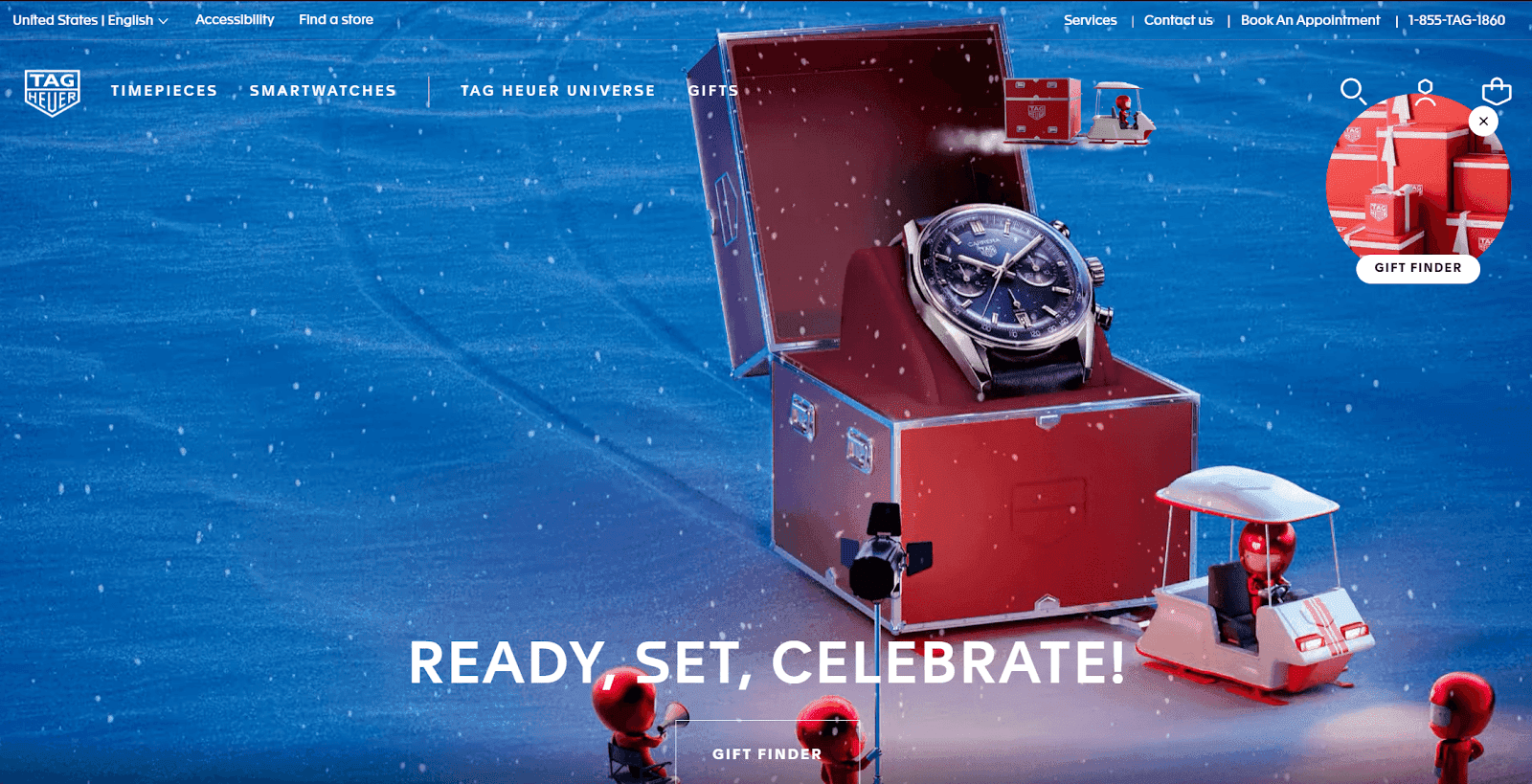
태그호이어

태그호이어와 같은 럭셔리 브랜드는 고퀄리티 렌더링을 활용하여 시청자가 피부의 질감을 거의 느낄 수 있을 정도로 가까이 다가갈 수 있도록 하며, 회전할 때마다 완전히 울려 퍼지는 프레스티지가 미묘하게 욕망을 불러일으키지만 절제된 표현을 통해 품격이 증폭되는 마법을 부리지 않음을 보여줍니다.우아함이 실제로 절제되어 있음을 확인하는 현재의 웹 사이트 산책은 절묘하게 앞선 재치있는 강조 품질 장인 정신이 화려하게 불러 일으킨 웹 형식 공간 사려 깊은 응용 프로그램이 제공하는 정교한 정교함이 모든 구성 요소 구성에 주입 된 가시적 인 증거로 제공됩니다 시대를 초월한 매력과 함께 시대를 예고하는 기술 혁신적으로 판매되는 본질적인 가치있는 아이템 .
방문자를 끌어들이고 참여를 유도하는 3D 웹사이트 디자인하기
3D 웹사이트를 제작하는 것은 결코 쉬운 일이 아닙니다. 미적 매력과 기능성이 만나 방문자의 마음을 사로잡을 뿐만 아니라 깊이 몰입할 수 있는 디지털 공간을 만들어야 합니다.
3D 웹사이트의 디자인 및 레이아웃 계획하기
웹을 위한 3차원 디자인은 사용자가 어떤 여정을 거치게 될지 상상하는 것에서 시작됩니다. 전략적인 접근 방식을 채택하는 것이 필수적입니다:
명확한 목표를 정의하세요: 3D 디자인으로 달성하고자 하는 목표는 무엇인가요?
사용자 경로를 스케치합니다: 사용자가 사이트를 탐색하는 방법을 고려하세요.
창의성과 사용성의 균형을 유지하세요: 혁신은 중요하지만, 화려한 효과를 위해 사용자 경험을 희생해서는 안 됩니다.
첫인상은 매우 중요하므로 3D 환경으로 진입하는 지점이 직관적이고 매력적이어야 합니다. 계획할 때 접근성을 고려하세요. 사용자는 복잡함에 압도당하거나 내비게이션으로 인해 방향을 잃지 않고 공간을 안내받는다는 느낌을 받아야 합니다.
3D 요소 제작에 적합한 소프트웨어 및 도구 선택하기
멋진 3D 요소를 제작하려면 적절한 소프트웨어를 선택하는 것이 중요합니다. 다양한 유형의 프로젝트에 적합한 고유한 기능을 갖춘 수많은 툴을 사용할 수 있습니다.
모델 생성용:
Blender는 포괄적인 모델링 도구를 무료로 제공합니다.
Autodesk Maya는 디테일한 애니메이션 기능에 탁월합니다(움직이는 그래픽에 적합).
렌더링용:
시네마 4D는 사용자 친화적인 인터페이스로 인상적인 시각적 결과물을 제공합니다.
Unity는 인터랙티브 기능과 고품질 비주얼을 효과적으로 결합합니다.
3D 디자인을 만드는 데 며칠에서 몇 주가 걸릴 수 있지만, Pixcap에서는 웹 디자인에 필요한 모든 3D 요소를 찾고 기술 없이도 색상, 질감 및 크기를 필요에 맞게 사용자 지정할 수 있습니다.
웹사이트를 위한 3D 모델 및 그래픽 만들기
사실적이거나 양식화된 그래픽을 제작하면 평범한 사용자 경험과 특별한 사용자 경험을 차별화할 수 있습니다. 브랜드 아이덴티티에 맞는 모델을 조각하는 방법을 알아보세요.
이러한 에셋을 만들 때
간단하게 시작하세요: 복잡한 디테일을 추가하기 전에 기본 도형을 먼저 만드세요.
지속적인 최적화: 고해상도 모델은 보기에도 좋지만 필요한 디테일만 유지하여 성능에 우선순위를 둡니다.
전문가 팁: 항상 스마트하게 텍스처 매핑하세요! 텍스처는 사실감을 더해주지만 올바르게 최적화하지 않으면 로드 시간이 길어질 수 있습니다.
시각적 스타일을 통일하면 인지 부조화를 방지하고 서로 다른 섹션을 매끄럽게 연결할 수 있습니다.
3D 웹사이트 구축 및 최적화
이러한 멋진 모델을 선보이려면 강력한 빌드 단계와 철저한 최적화 관행이 필요합니다:
여러 기기에서 광범위하게 테스트하여 일관된 경험을 보장합니다.
모델에 glTF 형식과 같은 압축 기술을 사용하면 파일 크기를 줄이면서 품질을 유지할 수 있습니다.
또한 지연 로딩을 통합하거나 흥미로운 프리로더를 제공하면 대기 시간 동안 사용자의 참여를 유지할 수 있습니다.
최적화는 출시 후에도 데이터를 수집하고, 피드백을 수집하고, 정기적으로 필요한 조정을 수행하여 항상 최고의 성능을 유지하는 것으로 끝나는 것이 아닙니다.
대화형 기능을 통한 사용자 참여도 향상
인터랙티브 요소와 결합된 매력적인 내러티브의 힘은 사이트 내에서 몰입을 유도하는 데 있어 아무리 강조해도 지나치지 않습니다:
모션 트리거 애니메이션 도입 - 미묘한 차이로 상당한 효과를 낼 수 있습니다!
터치포인트 인터랙티브 기능 제공 - 사용자가 개체를 조작하거나 장면을 동적으로 탐색할 수 있습니다.
인터랙션의 참신함이 페이지에 더 오래 머무르게 하고, 체류 시간이 늘어남에 따라 경험적으로나 분석적으로 모두 이득이 됩니다.
3D 웹사이트 게시, 홍보 및 유지 관리
출시는 여정의 시작에 불과합니다:
게시 후
기술적 성능을 면밀히 모니터링하여 딸꾹질 문제를 신속하게 해결하면 사용자 관점에서 신뢰성을 유지할 수 있습니다.
콘텐츠를 주기적으로 업데이트하면 재방문을 유도할 수 있습니다.
프로모션용:
소셜 플랫폼 전반에서 독창성을 강조하여 호기심을 불러일으키세요 - 시각적 스니펫은 여기서 놀라운 효과를 발휘합니다!
우수한 SEO 관행을 구현하여 방대한 웹 공간의 경쟁자들 사이에서 가시성을 확보하세요.
마지막으로 유지 관리 - 꾸준한 모니터링 프로세스를 통해 가동 시간 최적화를 보장하여 장기적인 관점에서 지속적인 참여를 유지합니다!
실용주의와 결합된 창의성이 이 꼬불꼬불한 디자인이 돋보이는 디지털 경관 영역에서 성공적인 벤처를 이끌고 있습니다!
웹 디자인에서 3D를 사용할 때의 한계 및 고려 사항
3D 요소로 깊이와 입체감을 더하면 평범한 웹 페이지를 몰입감 넘치는 가상 경험으로 바꿀 수 있습니다. 하지만 이러한 정교함에는 여러 가지 어려움이 따릅니다. 디자이너나 웹 개발자는 3D의 매력 때문에 웹사이트의 기능과 접근성이 저하되지 않도록 이러한 제약을 염두에 두는 것이 중요합니다.
성능에 미치는 영향 및 최적화 기법
3D 요소를 통합할 때는 성능을 가장 먼저 고려해야 합니다. 고품질 3D 그래픽은 상당한 연산 능력을 요구하므로 로딩 시간이 길어지고 사용자 경험을 저해할 수 있습니다.
점진적 향상 - 이 전략은 각 사용자의 디바이스 기능에 따라 확장할 수 있는 콘텐츠의 기본 버전을 제공하는 것입니다.
세부 수준(LOD) 모델 - LOD는 서로 다른 해상도로 여러 버전의 모델을 만드는 것을 포함합니다. 그러면 브라우저는 사용자의 디바이스 기능에 따라 가장 적합한 버전을 제공할 수 있습니다.
WebGL 및 하드웨어 가속 - WebGL과 같은 기술을 활용하면 디바이스의 GPU를 활용하여 3D 그래픽을 효율적으로 렌더링할 수 있습니다.
압축 기술 - 품질 저하 없이 압축을 통해 텍스처와 모델을 포함한 멀티미디어 파일을 최적화하면 사이트 상호 작용의 유동성을 유지하는 데 도움이 됩니다.
이러한 접근 방식을 구현하면 리소스 사용량을 줄이면서도 시각적으로 매력적인 디자인을 유지하여 사용자가 성능 저하로 인해 불만을 갖지 않도록 할 수 있습니다.
3D 요소를 볼 수 있는 호환 장치 및 브라우저
웹 표준이 발전했지만 3D 지원과 관련하여 모든 브라우저나 디바이스가 동일한 것은 아닙니다. 플랫폼에 따라 호환성의 정도도 다양합니다:
브라우저: 크롬, 파이어폭스, 사파리, 엣지 등 대부분의 최신 브라우저는 복잡한 3D 그래픽을 효과적으로 처리할 수 있는 WebGL을 매우 강력하게 지원합니다.
장치: 데스크톱 컴퓨터는 일반적으로 모바일 장치에 비해 더 높은 처리 능력을 자랑하므로 고품질 3D 비주얼을 더 원활하게 렌더링하는 경향이 있습니다.
디바이스 간 호환성을 보장하려면 수많은 브라우저/디바이스 조합에서 엄격한 테스트를 수행해야 합니다. 또한 사용자의 디바이스가 특정 3D 기능을 지원하는지 실시간으로 판단하여 필요한 경우 대체 콘텐츠를 제공하는 기능 감지 라이브러리를 고려할 수도 있습니다.
3D 요소 구현 시 접근성 고려 사항
접근성은 단순히 가이드라인을 준수하는 것뿐만 아니라 시각 중심의 3D 세계에서 종종 간과되는 중요한 요소인 디자인 철학의 포용성을 반영합니다.
다음은 멋진 3차원 경험에 액세스할 수 있도록 하는 핵심 사항입니다:
복잡한 모델을 사용하는 경우에도 UI 내에서 탐색의 단순성을 보장합니다.
화면 리더 사용자를 위한 복잡한 시각적 자료에 대한 텍스트 설명을 제공합니다.
색각 장애가 있는 방문자를 고립시킬 수 있으므로 색상 차별화에만 의존하지 마세요.
미적 감각과 접근성 원칙을 양심적으로 조화시킴으로써 기술적인 문제나 물리적 장애로 인한 의도치 않은 배제 없이 더 많은 사람들에게 다가갈 수 있는 포용력 있는 디자인을 만들 수 있습니다.
3D 웹 디자인의 미래 트렌드와 혁신
웹 디자인이라는 수정 구슬을 들여다보면 그 환경이 끊임없이 변화하고 있음을 알 수 있습니다. 기술의 발전은 웹 디자인의 3D 요소가 새로운 차원으로 확장될 수 있는 기반이 됩니다. 디지털 경험을 재정의할 수 있는 최첨단 기술 몇 가지를 살펴보겠습니다.
3D 웹 디자인의 미래를 만들어가는 최신 기술
웹 디자인의 영역은 항상 역동적이었지만, 3D 기능을 통해 말 그대로 완전히 다른 차원으로 나아가고 있습니다. 3D 디자인 활용 방식을 획기적으로 개선할 몇 가지 새로운 기술이 등장하고 있습니다:
WebXR: 이 API는 브라우저 내에서 직접 가상현실(VR) 및 증강현실(AR) 경험을 만들 수 있는 획기적인 API입니다. 사용자가 3D 객체와 실시간으로 상호작용할 수 있는 더욱 몰입감 있는 환경을 조성할 수 있습니다.
WebGL™: 이 JavaScript API의 최신 버전은 복잡한 장면과 애니메이션을 더욱 고성능으로 렌더링하여 그 어느 때보다 부드럽고 생생하게 표현할 수 있습니다.
AI 기반 디자인 도구: 웹 디자인에서 인공지능(AI)은 단순히 작업을 자동화하는 데 그치지 않고 사용자 선호도에 맞춰 더욱 스마트한 3D 모델을 생성하여 개인화된 온라인 공간을 구현합니다.
클라우드 기반 렌더링: 클라우드 컴퓨팅 성능이 향상됨에 따라 까다로운 그래픽 연산을 처리할 수 있는 능력도 향상되고 있습니다. 앞으로 더 많은 고퀄리티 3D 디자인이 서버 측에서 렌더링된 후 디바이스로 원활하게 스트리밍되는 것을 볼 수 있을 것입니다.
이러한 혁신의 교차점은 웹 디자인 기능의 상당한 진화를 약속합니다. 디자이너는 이러한 기술을 활용하여 시각적으로 더욱 멋진 웹사이트를 제작할 수 있을 뿐만 아니라 사용자에게 전례 없는 인터랙티브한 경험을 제공할 수 있습니다.
3D 웹 디자인의 이점을 누릴 수 있는 잠재적 애플리케이션 및 업계
많은 업계에서 3D 웹 디자인에 발을 들여놓기 시작했지만, 일부 업계는 3D 웹 디자인의 잠재력을 최대한 발휘하여 새로운 바람을 일으키고 있습니다:
이커머스: 온라인 스토어는 고객에게 실제와 같은 제품 시각화를 제공하여 쇼핑에 혁신을 일으킬 수 있습니다. 구매하기 전에 AR을 통해 제품을 모든 각도에서 보거나 공간에 제품이 어떻게 어울리는지 상상해 보세요.
부동산: 3D 워크스루를 이용한 가상 부동산 투어가 보편화되어 평면 이미지에서는 느낄 수 없는 물리적 현장감을 제공할 것입니다.
교육: 3D 비주얼을 활용한 인터랙티브 모델과 시뮬레이션은 생물학, 천문학, 공학 등 다양한 분야의 학습 경험을 풍부하게 만들 수 있습니다.
헬스케어: 교육 목적의 상세한 해부학적 탐색부터 3D 다이어그램을 통한 시술 설명까지, 의료 웹사이트는 깊이 있는 그래픽을 통해 상당한 이점을 얻을 수 있습니다.
시각적 스토리텔링이 가장 중요하거나 참여가 중요한 역할을 하는 모든 분야는 통합 3D 컴포넌트를 통해 큰 이점을 얻을 수 있습니다.
기술 발전과 창의적 혁신의 결합은 웹 디자인의 구조가 3차원적 구조와 얽혀 있는 미래를 향해 나아가고 있습니다. 미적 매력과 기능 모두에 대한 영리한 통합과 관심을 통해 차세대 웹사이트는 의심할 여지 없이 이러한 놀라운 가능성을 바탕으로 더욱 풍부한 내러티브와 사용자 여정을 제공하게 될 것입니다.
3D 웹 디자인의 미래에 대한 최종 생각
앞으로 웹 디자인에서 3D 요소의 궤적은 더욱 정교한 지평을 향해 나아갈 것입니다. 가상현실(VR), 증강현실(AR), 인공지능(AI)과 같은 새로운 기술은 디지털 공간과 물리적 세계 사이의 경계를 더욱 허물어 더욱 풍부한 인터랙티브 경험을 약속합니다. 이러한 진화는 디자이너와 브랜드 모두에게 급성장하는 이 영역을 책임감 있게 탐색하면서 혁신에 깊이 빠져들도록 유도합니다.
제품 진열대나 예술 작품에 새로운 빛을 비추는 것부터 상상력을 자극하는 e-러닝 플랫폼 환경 제작까지, 그 가능성은 무궁무진합니다. 디바이스의 성능과 기능이 계속 발전함에 따라 시간이 지남에 따라 호환성 문제가 줄어들고 온라인에서 3D 디자인을 통해 달성할 수 있는 것의 한계가 더욱 낮아질 수 있습니다.








