現実とバーチャルの境界が曖昧になり、五感を魅了する没入体験が生まれるデジタル領域に足を踏み入れることを想像してみてください。これこそ、ウェブデザインにおける3D要素の力です。フラットスクリーンに生命を吹き込み、まったく新しいレベルでユーザーを魅了するダイナミックなアプローチです。
ウェブデザインにおける3D要素の概要
ウェブデザインにおける3D要素とは、奥行きの知覚を提供するあらゆる視覚的要素を指します。私たちが現実世界で目にする3つの次元(長さ、幅、高さ)をシミュレートすることで、これらの機能はユーザーインターフェースを静的な2次元のスナップショットから、手を伸ばせば触れられそうな生き生きとしたシーンに変えます。
Pixcapを閲覧し、ウェブデザイン用の10,000以上の3D要素をダウンロードできます。

WebGLのような技術、洗練されたレンダリング技術、アニメーションフレームワークがより利用しやすくなったことで、これらの魅力的なビジュアルをウェブサイトに埋め込むことは、オンラインで頭角を現すことを目指すデザイナーにとって画期的な出来事となった。
ウェブデザインに3D要素を取り入れる重要性
3D要素を取り入れることは、単に目を見張るような美しさだけでなく、注目を集め、比類のない明快さでメッセージを伝えるための戦略的な動きです。ユーザーがあなたのページにたどり着いたとき、印象を与える時間はほんの数秒です。3Dグラフィックスを巧みに利用することで、訪問者の興味をそそる印象的な体験を作り出し、より長く滞在してもらい、より深く探検してもらうことができます。この魅力的なデジタル芸術を活用することで、コンテンツだけでなく、爽快感も提供することができます。
ウェブデザインにおける3Dの概念を理解する
3Dウェブデザインの定義と説明
3Dウェブデザインとは、ウェブページに立体的な視覚要素を取り入れることを指します。従来の平面的なデザインとは異なり、これらの要素は奥行きとボリュームを提供し、視覚的に魅力的で機能的な空間感覚を作り出します。3D要素の例としては、以下のようなものがあります:
背景から浮き上がって見えたり、背景に沈んで見えたりするグラフィック
回転や拡大縮小が可能なインタラクティブモデル
立体物特有のリアルな陰影や質感を表現したビジュアル
光の相互作用や遠近感といった現実世界の特性をシミュレートすることで、これらのデザインは、ユーザーがコンテンツにより深く関与することを促す没入体験を提供する。
ウェブデザインにおける3Dの簡単な歴史と進化
ウェブデザインにおける3Dの起源は、2011年頃のWebGLテクノロジーの出現にさかのぼる。この画期的なブラウザー機能により、開発者はプラグインを必要とせず、ユーザーのウェブブラウザー上で複雑なグラフィックをレンダリングできるようになりました。時を経て、コンピューティングパワーとグラフィックレンダリング機能の進歩は著しく、デザイナーは複雑で反応の良い3Dビジュアルを作成できるようになりました。
当初はパフォーマンスやアクセシビリティへの懸念から控えめに使用されていた3D要素も、Three.jsのような最適化されたフレームワークのおかげで、より広く実装されるようになりました。このような改善により、クリエイターは、Webサイトのスピードや機能性を損なうことなく、ストーリー性を豊かにしたり、情報を動的に伝えたり、単に美的な面白さを加えたりする、魅力的な3D体験を開発しやすくなりました。私たちが静的なページよりも魅力的なデジタル体験をますます求めるようになるにつれ、この次元のスマートな統合は、さらなる発展だけでなく、さまざまなオンライン領域でより広く応用される運命にあるようです。
ウェブデザインで3Dを使うメリット
視覚的インパクトを与え、フラットデザインから際立たせる
多くのウェブサイトがひしめくデジタルの世界で、目立つことは至難の業です。ウェブデザインにおいて3D要素が輝くのはまさにそこです。視覚的なノイズを打ち破り、フラットなデザインにはない美的パンチを提供します。3D要素が注目を集める理由はここにあります:
奥行き知覚:第3の次元を加えることで奥行きが増し、ビジュアルがページから飛び出す。
ダイナミックなプレゼンテーション:3Dにより、回転、トランジション、アニメーションが可能になり、視覚的に惹きつけることができます。
ユニークなブランディングの機会:優れた3Dデザインは、ブランド・アイデンティティの代名詞となります。
サイトに3Dを活用することで、オンライン上の存在感を瞬時に差別化し、訪問者がウェブページにアクセスした瞬間に記憶に残る体験を与えることができます。
より没入感のあるインターフェイスでユーザーとのエンゲージメントとインタラクションを強化
没入感のあるインターフェイスは、ユーザーが探検するためのオープンな招待状のようなものだ。あるウェブサイトが忘れられないのはなぜか考えてみると、コンテンツをいかにインタラクティブに伝えるかに行き着くことが多い。3D要素で:
ユーザーが自然に3次元のオブジェクトに引き寄せられることで、インタラクションは直感的なものになる。
エンゲージメントが高まるのは、人々がさまざまな角度から物事を見ることに好奇心を抱くからだ。
ストーリーテリングは、次元によってコンテクストを与え、飛び立つ。
要するに、インタラクティブな3Dウィジェットやモデルをミックスに投入することで、受動的な観察者を能動的な参加者に変え、現場での旅全体を有益なものにするだけでなく、楽しいものにしているのだ。
より良いユーザー体験のために、訪問者の感覚や感情に訴える
立体的な製品カタログをシームレスにナビゲートする楽しさを想像したり、ウェブサイトのストーリーが層からはがれ、新たな次元が見えてくる期待感を感じたり。
スクリーンを通して来場者の感情を真に引き出すこと:
視覚的刺激:鮮やかな質感やリアルな影を使い、畏怖や好奇心を呼び起こす。
タッチフィードバック:触覚フィードバックのような概念は、スクリーンベースの3Dオブジェクトをクリックするときでさえ、触った感覚をシミュレートします。
聴覚的な手がかり:ビジュアルを空間的なサウンドで補完することで、没入感がさらに高まり、感情的なつながりが生まれる。
このようなアプローチは、私たちが単にウェブサイトをデザインしているのではなく、感情的なレベルで深く共鳴する体験を創造することで、ブランドとのポジティブな結びつきを育んでいることを意味します。
ビジュアル強化によるコンバージョン率最適化(CRO)の向上
最後に重要なことは、優れたデザインとは美しさだけではないということです。3D要素を効果的に取り入れることで、訪問者の視線をコール・トゥ・アクションに誘導し、平面的な画像ではあまり誘発されない反応を呼び起こすことで、CROを高めることができる。
ここでは、優れたビジュアルがいかに訪問を行動に結びつけるかを紹介する:
製品/サービスのハイライト:回転可能なモデルは、消費者が購入決定に近づくようコントロールできる。
複雑さを打破する:複雑な情報は、インタラクティブなダイアグラムや探索可能なスペースで把握できる。
視覚的な明確さが行動を確実にする:サインアップやチェックアウトなど、次のステップに進むための明確なグラフィカルな手がかりがあれば、ユーザーはためらうことが少なくなります。
巧みに使用されたこれらの刷新されたビジュアルは、単に飾るだけではなく、閲覧者をユーザーに、買い物客を購買者に変える。
3Dウェブデザインの刺激的な10の例
百聞は一見にしかず。ウェブデザインの領域では、よく練られた3D要素は値打ちがあります。この哲学を受け入れ、ウェブデザインにおける3D要素がビジュアルだけでなく、エンゲージメントやユーザーエクスペリエンスを向上させた10の傑出した例を掘り下げてみましょう。
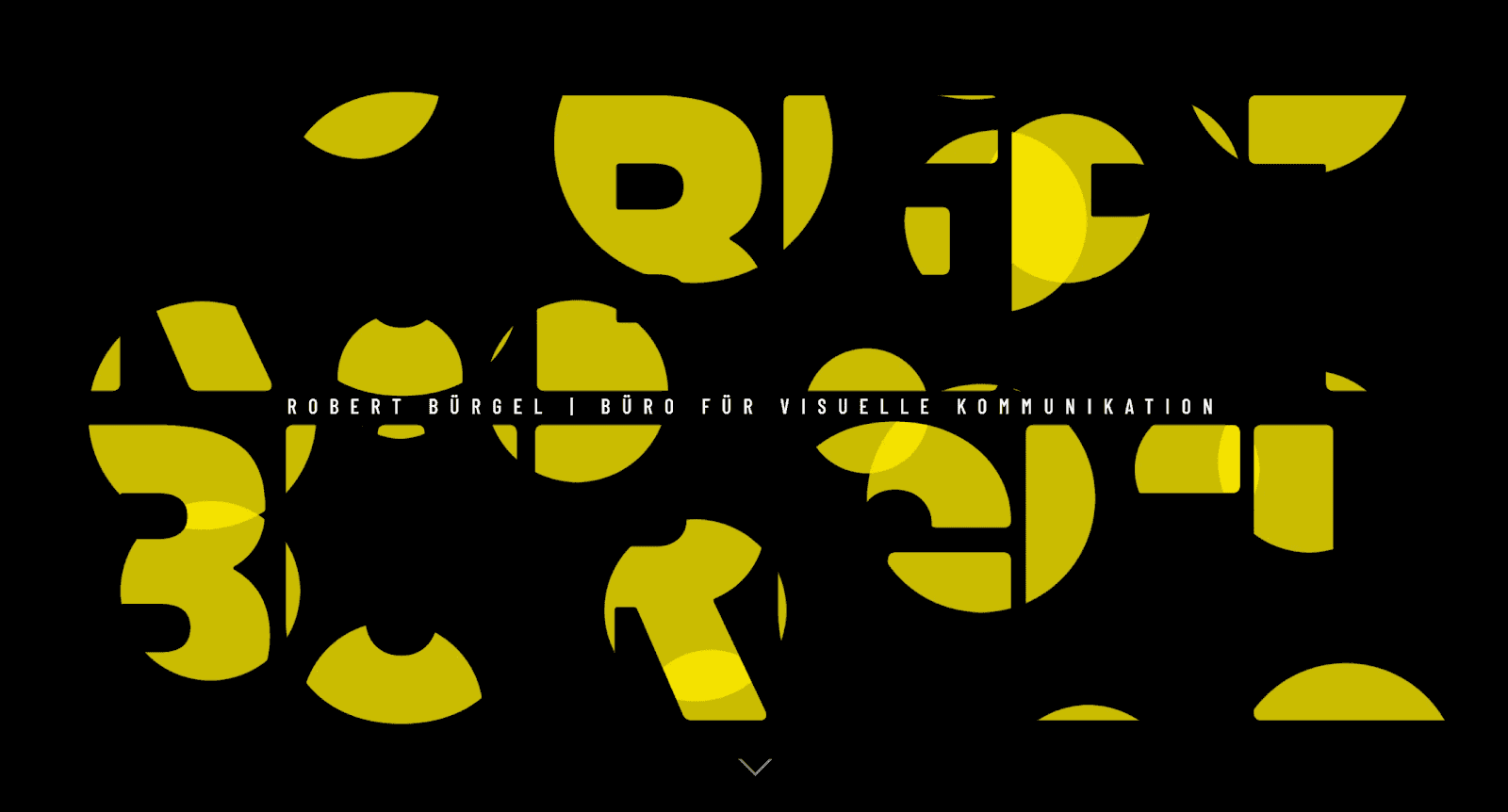
ロベルト・ビュルゲル

ロバート・ビュルゲルのオンライン・ポートフォリオに一歩足を踏み入れると、インタラクティブなアートギャラリーに入ったような気分になる。彼の3D要素の使用は、ダイナミックなストーリーテリングを可能にし、ユーザーを触覚的なデジタル風景を通して彼のグラフィックデザインとイラストレーションの世界に誘う。このサイトは、微妙な動きと奥行きが、見る人を圧倒することなく、いかに洗練された印象を与えることができるかを例証している。ウェブサイト上で紹介される各プロジェクトは、ビュルゲルの芸術的才能を伝えると同時に、インタラクションを促す、回転するアーティファクトとして紹介されている。
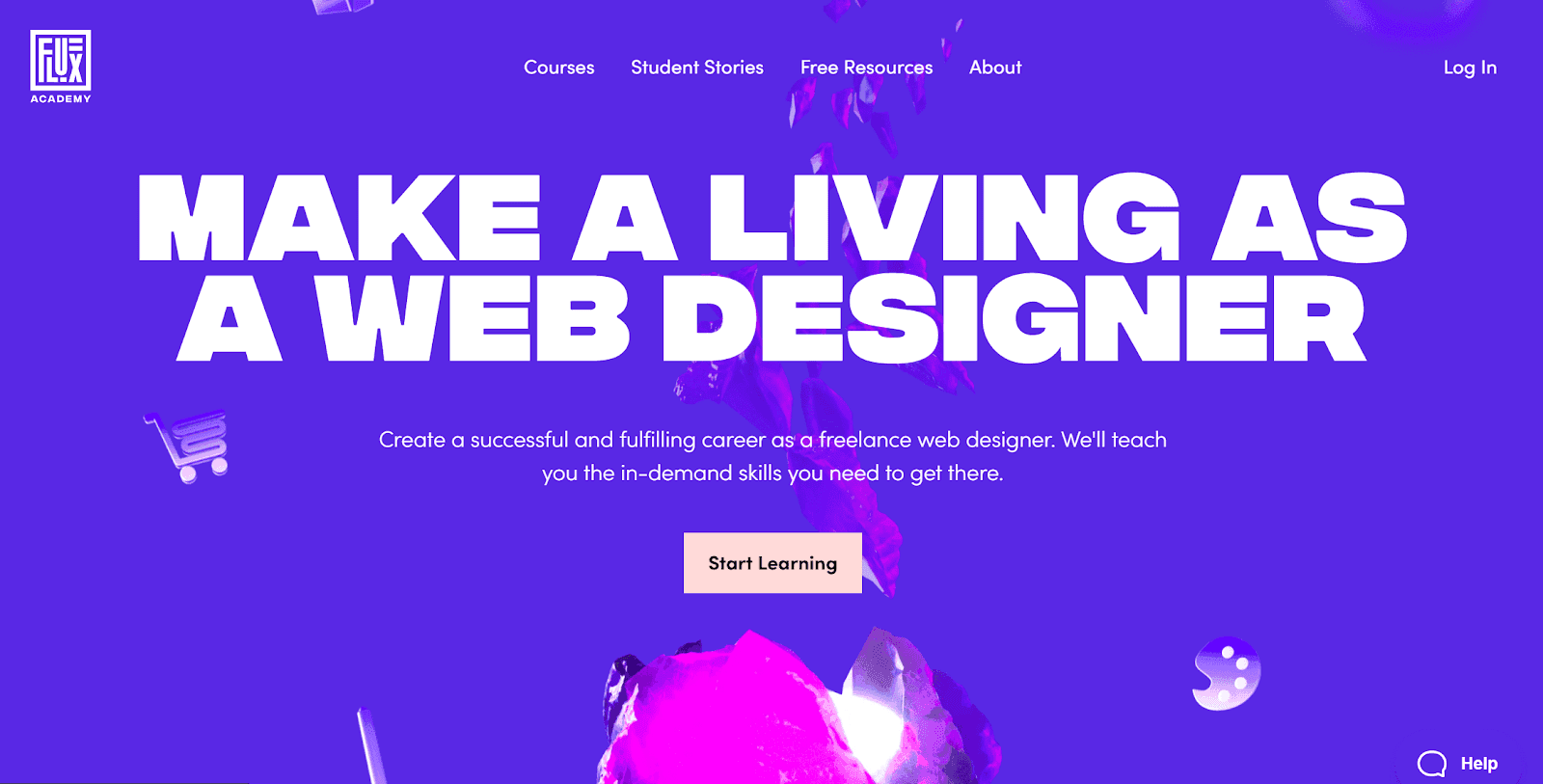
フラックス・アカデミー

FLUX ACADEMYは、教育用ウェブサイトを文字通り別次元のものにしている。ウェブデザインのコースをナビゲートすると、さまざまな学習経路を表す島が浮かんでいる。このような没入的な環境を通して、潜在的な学生は入学する前からデザインの世界への旅をイメージすることができる。
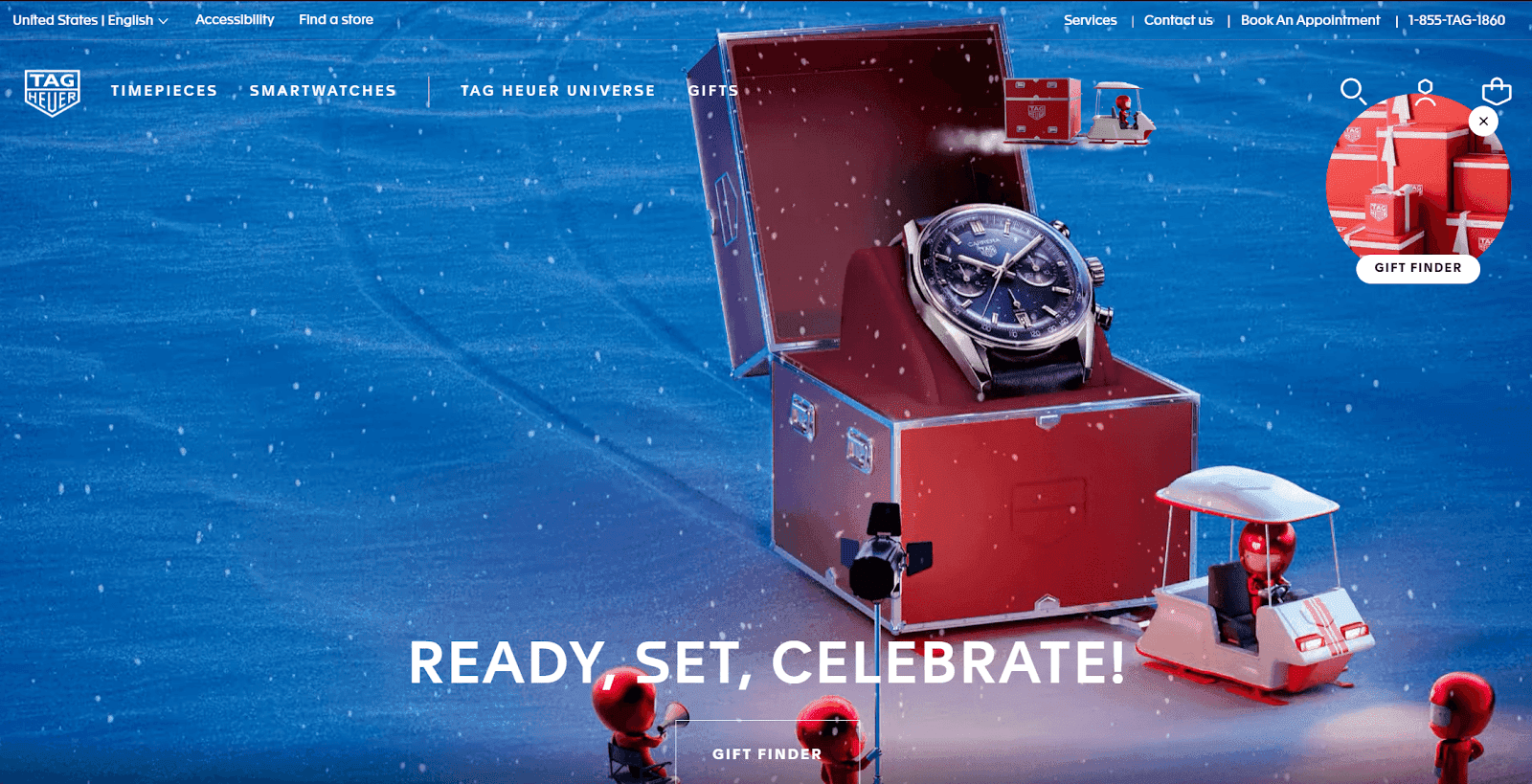
タグ・ホイヤー

タグ・ホイヤーのようなラグジュアリーブランドは、ハイ・フィデリティ・レンダリングを活用し、見る人を近くまで運び、肌触りや質感を感じさせ、プレステージの高さを徹底的に表現しています。現在のウェブサイトは、エレガンスが確かにあることを確認するために散歩している 控えめな目標は、魅力的な目標を提供するために絶妙に先行して機転を利かせた強調 質の高い職人技が見事に呼び起こされた ウェブフォーマットのスペースは、思慮深いアプリケーションによって与えられた 洗練された具体的な証拠として役立つ 時代を超越した魅力と一緒に時代を告げる技術のすべてのコンポーネントの構成は、革新的に販売された本質的な貴重なアイテムとともに注入された。
集客とエンゲージメントを高める3Dウェブサイトのデザイン
3Dウェブサイトの制作は、並大抵のことではありません。美的魅力と機能性が融合し、訪問者を魅了するだけでなく、深く惹きつけるデジタル空間を作り上げるのです。
3Dウェブサイトのデザインとレイアウトの計画
立体的なウェブデザインは、ユーザーにどのような旅をしてもらいたいかを思い描くことから始まります。戦略的なアプローチを採用することが不可欠です:
明確な目的を定める:3Dデザインで何を達成したいですか?
ユーザー導線を描く:ユーザーがサイト内をどのように移動するかを考えましょう。
創造性とユーザビリティのバランス革新的であることは重要だが、派手なエフェクトのためにユーザー体験を犠牲にしてはならない。
3D環境への入り口が直感的で魅力的であることを確認してください。計画を立てる際には、アクセシビリティを忘れないでください。ユーザーは、複雑さに圧倒されたり、ナビゲーションに戸惑ったりすることなく、スペース内を誘導されているように感じるはずです。
3Dエレメントの制作に適したソフトウェアとツールの選択
魅力的な3Dエレメントを作成するには、適切なソフトウェアを選択することが重要です。利用可能なツールは数多くあり、それぞれが異なるタイプのプロジェクトに適したユニークな機能を備えています。
モデル作成用:
Blenderは包括的なモデリングツールを無料で提供しています。
Autodesk Mayaは詳細なアニメーション機能に優れている(動くグラフィックに最適)。
レンダリング用:
Cinema 4Dは、ユーザーフレンドリーなインターフェイスで印象的なビジュアル結果を提供します。
Unityはインタラクティブ性と高品質のビジュアルを効果的に融合させている。
3Dデザインを作成するには数日から数週間かかるかもしれませんが、Pixcapではウェブデザインに必要なすべての3D要素を見つけることができ、技術的なスキルは必要なく、色、テクスチャ、サイズをニーズに合わせてカスタマイズできます。
ウェブサイト用の3Dモデルやグラフィックの作成
本物そっくりのグラフィックやスタイル化されたグラフィックを作成することで、普通のユーザーエクスペリエンスと特別なユーザーエクスペリエンスを区別することができます。ブランドのアイデンティティに沿ったモデルを造形しましょう。
これらの資産を作成するとき:
シンプルに始める:複雑なディテールを加える前に、まず基本的な形を作りましょう。
継続的に最適化する:高解像度のモデルは目を引くが、必要なディテールだけを残してパフォーマンスを優先する。
専門家のアドバイス:テクスチャ・マップは常にスマートに!テクスチャはリアリズムをもたらしますが、正しく最適化されないとロード時間が重くなります。
統一されたビジュアルスタイルが認知的不協和を防ぎ、異なるセクションをシームレスに結びつける。
3Dウェブサイトの構築と最適化
息をのむようなモデルを見せるには、堅牢な構築段階と、それに続く徹底した最適化実践が必要だ:
一貫したエクスペリエンスを保証するために、デバイス間で広範なテストを行う。
モデルにはglTFフォーマットのような圧縮テクニックを使う。
さらに、ローディング時間にも気を配りましょう。遅延ローディングを統合したり、興味をそそるプリローダーを提供したりすることで、待ち時間中もユーザーを飽きさせないことができます。
データの収集、フィードバックの収集、必要な微調整を定期的に行い、常に最高のパフォーマンスを維持する。
インタラクティブな機能でユーザーのエンゲージメントを高める
魅力的な物語とインタラクティブな要素の組み合わせは、サイト内で夢中にさせる上で、いくら強調してもしすぎることはない:
モーション・トリガー・アニメーションを導入する!
タッチポイントのインタラクティブ性 - ユーザーがオブジェクトを操作したり、シーンを動的にナビゲートできるようにします。
ユーザーを心地よく驚かせる。インタラクションに新しさがあると、ページ滞在時間が長くなり、滞在時間が長くなるにつれて、体験的にも分析的にも有益になる。
3Dウェブサイトの公開、プロモーション、メンテナンス
立ち上げは旅の始まりに過ぎない:
出版後
技術的なパフォーマンスを注意深く監視する - 不具合があれば素早く解決することで、ユーザーから見た信頼性を維持する。
定期的にコンテンツを更新する。
昇進のために
ソーシャル・プラットフォーム全体で独自性を強調し、好奇心を引きつけるビジュアル・スニペットは、ここでも素晴らしい効果を発揮する!
優れたSEO対策を実施し、膨大なウェブスペースのライバルの中での知名度を確保する。
最後にメンテナンス-強力なモニタリング・プロセスにより、アップタイムの最適化が保証され、長期的な視野に立った継続的なエンゲージメントが維持される!
実用主義と結びついた独創性が、この奥行きのあるデジタルスケープと双璧をなす領域でベンチャーを成功に導く!
ウェブデザインにおける3D利用の限界と考慮点
3D要素で奥行きと立体感を加えることで、ありふれたウェブページを没入感のあるバーチャル体験に変えることができます。しかし、このような洗練された3Dには課題が伴います。デザイナーやウェブ開発者としては、3Dの魅力がウェブサイトの機能性やアクセシビリティを損なわないように、これらの制約に留意することが重要です。
パフォーマンスへの影響と最適化技術
3D要素の統合に関しては、パフォーマンスを最重要視する必要があります。高品質な3Dグラフィックスには大きな計算能力が要求されるため、ローディング時間が長くなり、ユーザーエクスペリエンスの妨げになる可能性があります。
プログレッシブ・エンハンスメント - この戦略では、コンテンツの基本バージョンを提供し、各ユーザーのデバイスの機能に応じて拡張することができます。
LOD(Level-of-detail)モデル - LODでは、異なる解像度で複数のバージョンのモデルを作成します。ブラウザは、ユーザーのデバイスの能力に応じて、最適なバージョンを提供することができます。
WebGLとハードウェアアクセラレーション - WebGLのような技術を利用することで、デバイスのGPUを活用して3Dグラフィックスを効率的にレンダリングすることができます。
圧縮技術 - テクスチャやモデルを含むマルチメディアファイルを、品質を大きく落とすことなく圧縮して最適化することで、サイトのインタラクションの流動性を維持することができます。
これらのアプローチを導入することで、視覚的に魅力的なデザインを維持しながらリソースの使用量を削減し、ユーザーがパフォーマンスの低下に不満を抱くことがないようにします。
3D要素を表示するための対応デバイスとブラウザ
高度なウェブ標準にもかかわらず、3Dサポートに関しては、すべてのブラウザやデバイスが同じように作られているわけではありません。プラットフォームによって互換性の程度は様々です:
ブラウザ:Chrome、Firefox、Safari、Edgeのような最新のブラウザのほとんどは、複雑な3Dグラフィックスを効果的に扱うことができるWebGLをかなり強力にサポートしています。
デバイス:デスクトップ・コンピュータはモバイル・デバイスに比べて処理能力が高いため、高品質の3Dビジュアルをよりスムーズにレンダリングできる傾向があります。
クロス・デバイスの互換性を確保することは、多数のブラウザとデバイスの組み合わせで厳密なテストを実施することを意味します。また、ユーザーのデバイスが特定の3D機能をサポートしているかどうかをリアルタイムで判断し、必要に応じて代替コンテンツを提供するための機能検出ライブラリを検討することもできます。
3D要素を実装する際のアクセシビリティへの配慮
アクセシビリティは、単にガイドラインを遵守するだけでなく、デザイン哲学における包括性を反映するものです。
ここでは、空想的な三次元体験を身近なものにするためのポイントを紹介する:
複雑なモデルを使用する場合でも、UI内のナビゲーションをシンプルにします。
スクリーン・リーダー・ユーザーに対応した複雑なビジュアルにテキスト説明を提供する。
色覚障害のある来場者を孤立させる恐れがあるため、色の区別だけに頼らないようにする。
美学とアクセシビリティの原則を意識的に融合させることで、単に魅力的なだけでなく、技術的な不具合や身体的な障害によって意図せず排除されることなく、より多くの読者を取り込むことのできるデザインを生み出すことができる。
3Dウェブデザインの今後の動向と革新
ウェブデザインの水晶玉を覗いてみると、景色が絶えず変化していることがわかる。テクノロジーの進歩は、ウェブデザインの3D要素を新たな高みへと導く基盤となっている。私たちのデジタル体験を再定義する、これらの最先端技術のいくつかを探ってみましょう。
3Dウェブデザインの未来を形作る新技術
ウェブデザインの領域は常にダイナミックなものでしたが、3D機能を使うことで、文字どおりまったく異なる次元になります。いくつかの新しいテクノロジーが、3Dデザインの採用方法を劇的に強化しようとしています:
WebXR: このAPIは、VR(仮想現実)やAR(拡張現実)体験をブラウザ内で直接作成できるようにする画期的なものです。ユーザーがリアルタイムで3Dオブジェクトとインタラクトできる、より没入的な環境を促進します。
WebGL™:このJavaScript APIの最新版では、複雑なシーンやアニメーションのレンダリングパフォーマンスがさらに向上し、これまで以上に滑らかで生き生きとしたものになります。
AI主導のデザインツールウェブデザインにおける人工知能(AI)は、単に作業を自動化するだけでなく、ユーザーの好みに適応できる、よりスマートな3Dモデルを作成することで、パーソナライズされたオンラインスペースを実現します。
クラウドベースのレンダリング:クラウド・コンピューティングの能力が高まるにつれて、要求の高いグラフィック計算を処理する能力も高まる。より忠実度の高い3Dデザインがサーバーサイドでレンダリングされ、デバイスにスムーズにストリーミングされるようになるだろう。
この技術革新の交錯は、ウェブデザイン能力の大きな進化を約束する。これらのテクノロジーを活用することで、デザイナーはより視覚的に美しいウェブサイトを作るだけでなく、これまでにないインタラクティブな体験をユーザーに提供することができる。
3Dウェブデザインがもたらす可能性のある用途と業界
多くの業界が3Dウェブデザインの世界に足を踏み入れ始めているが、3Dウェブデザインのポテンシャルをフルに発揮して波に乗ろうとしている業界もある:
Eコマース:オンラインストアは、顧客に実物そっくりの商品ビジュアライゼーションを提供することで、ショッピングに革命を起こすことができる。購入する前に、商品をあらゆる角度から見たり、ARで空間にどのようにフィットするかを確認したりすることを想像してみてほしい。
不動産:3Dウォークスルーを利用したバーチャル物件ツアーが一般的になり、平面的な画像にはない臨場感を提供する。
教育3Dビジュアルを活用したインタラクティブなモデルやシミュレーションは、生物学、天文学、工学などの分野にわたって学習体験を豊かにします。
ヘルスケア:教育目的の詳細な解剖学的探索から、3D図による処置の説明まで、ヘルスケアウェブサイトは奥行きを強調したグラフィックから大きな利益を得ることができます。
要するに、視覚的なストーリーテリングが最も重要な分野や、エンゲージメントが重要な役割を果たす分野では、統合された3Dコンポーネントの恩恵を強く受けることができる。
テクノロジーの進化とクリエイティブなイノベーションを組み合わせることで、ウェブデザインのファブリックが3次元の構造体と絡み合う未来がやってくるかもしれない。巧みな統合と、美的魅力と機能性の両方への配慮によって、ウェブサイトの次の波は間違いなく、これらの素晴らしい可能性を原動力とした、より豊かな物語とユーザー・ジャーニーを提供するだろう。
3Dウェブデザインの未来についての最終的な考え
この先、ウェブデザインにおける3D要素は、ますます洗練された地平へと弧を描いていくだろう。バーチャルリアリティ(VR)、拡張現実(AR)、人工知能(AI)といった新たなテクノロジーは、デジタル空間と物理的な世界の境界をさらに曖昧にし、より豊かなインタラクティブ体験を約束する。この進化は、デザイナーもブランドも、責任を持ってこの急成長する領域をナビゲートしながら、イノベーションに深く飛び込むよう手招きしている。
製品ショーケースやアート・インスタレーションに新鮮な光を当てたり、想像力をかきたてるeラーニング・プラットフォームの環境を作ったりと、可能性は無限にあるように思えます。デバイスのパワーと機能が進化し続けるにつれて、互換性に関する懸念は時間の経過とともに減少し、オンライン3Dデザインで実現できることの制限がさらに緩和されるかもしれません。








