Bayangkan melangkah ke dunia digital di mana batas antara realitas dan virtualitas menjadi kabur, menciptakan pengalaman imersif yang memikat indra Anda. Inilah kekuatan elemen 3D dalam desain web-pendekatan dinamis yang menghidupkan kehidupan di layar datar dan melibatkan pengguna di tingkat yang benar-benar baru.
Gambaran Umum Elemen 3D dalam Desain Web
Elemen 3D dalam desain web mengacu pada komponen visual apa pun yang memberikan persepsi kedalaman. Dengan mensimulasikan tiga dimensi yang kita lihat di dunia nyata-panjang, lebar, dan tinggi-fitur-fitur ini mengubah antarmuka pengguna dari foto statis dua dimensi menjadi pemandangan yang hidup yang dapat Anda jangkau dan sentuh.
Jelajahi Pixcap dan unduh lebih dari 10.000 elemen 3D untuk desain web di sini.

Dengan teknologi seperti WebGL, teknik rendering yang canggih, dan kerangka kerja animasi yang semakin mudah diakses, menyematkan visual yang memukau ini ke dalam situs web telah menjadi pengubah permainan bagi para desainer yang ingin membuat jejak mereka di dunia maya.
Pentingnya Memasukkan Elemen 3D untuk Desain Web
Memasukkan elemen 3D bukan hanya tentang estetika yang memukau; ini adalah langkah strategis untuk menarik perhatian dan menyampaikan pesan dengan kejelasan yang tak tertandingi. Ketika pengguna membuka halaman Anda, Anda hanya memiliki beberapa detik untuk memberikan kesan. Melalui penggunaan grafis 3D yang cerdas, Anda dapat menciptakan pengalaman berkesan yang membuat pengunjung tertarik, mendorong mereka untuk tinggal lebih lama dan menjelajah lebih dalam. Dengan memanfaatkan bentuk seni digital yang menarik ini, Anda tidak hanya memberikan konten tetapi juga kegembiraan - sebuah pengalaman yang sangat merangsang dan pasti akan meninggalkan dampak yang abadi.
Memahami Konsep 3D dalam Desain Web
Definisi dan penjelasan desain web 3D
Desain web 3D mengacu pada praktik menggabungkan elemen visual tiga dimensi ke dalam halaman web. Tidak seperti desain datar tradisional, elemen-elemen ini memberikan kedalaman dan volume, menciptakan kesan ruang yang menarik secara visual dan fungsional. Contoh elemen 3D meliputi:
Grafik yang tampak muncul dari atau tenggelam ke dalam latar belakang
Model interaktif yang dapat diputar atau diskalakan oleh pengguna
Visual yang menunjukkan karakteristik bayangan dan tekstur yang realistis dari objek tiga dimensi
Dengan mensimulasikan properti dunia nyata, seperti interaksi cahaya dan perspektif, desain ini menawarkan pengalaman imersif yang mendorong pengguna untuk terlibat lebih dalam dengan konten.
Sejarah singkat dan evolusi 3D dalam desain web
Asal mula 3D dalam desain web dimulai sejak munculnya teknologi WebGL sekitar tahun 2011. Fitur peramban yang mengubah permainan ini memungkinkan pengembang untuk merender grafik yang kompleks langsung di dalam peramban web pengguna tanpa memerlukan pengaya. Seiring berjalannya waktu, kemajuan dalam daya komputasi dan kemampuan rendering grafis telah meningkat secara signifikan, sehingga memungkinkan para desainer untuk membuat visual 3D yang rumit dan responsif.
Awalnya digunakan secara terbatas karena kekhawatiran akan kinerja dan aksesibilitas, elemen 3D sekarang lebih banyak diimplementasikan berkat kerangka kerja yang dioptimalkan seperti Three.js. Peningkatan ini memudahkan para kreator untuk mengembangkan pengalaman 3D yang menarik yang memperkaya penceritaan, menyampaikan informasi secara dinamis, atau sekadar menambah minat estetika tanpa mengorbankan kecepatan atau fungsionalitas situs web. Karena kita semakin mencari pengalaman digital yang menarik daripada halaman statis, integrasi cerdas dari dimensi ini tampaknya ditakdirkan tidak hanya untuk pengembangan lebih lanjut tetapi juga aplikasi yang lebih luas di berbagai domain online.
Manfaat Menggunakan 3D dalam Desain Web
Menciptakan dampak visual dan menonjol dari desain datar
Di dunia digital yang penuh dengan situs web, tampil menonjol bisa menjadi sebuah tantangan tersendiri. Di situlah elemen 3D bersinar dalam desain web. Elemen-elemen ini menerobos kebisingan visual dan menawarkan pukulan estetika yang sering kali tidak dapat ditandingi oleh desain datar. Inilah alasan mengapa mereka menarik perhatian:
Persepsi Kedalaman: Menambahkan dimensi ketiga menambah kedalaman, membuat visual menonjol dari halaman.
Presentasi yang dinamis: 3D memungkinkan rotasi, transisi, dan animasi yang menarik secara visual.
Peluang Pencitraan Merek yang Unik: Desain 3D yang dieksekusi dengan baik dapat menjadi identik dengan identitas merek Anda.
Dengan memanfaatkan 3D di situs Anda, Anda langsung membedakan kehadiran online Anda, memberikan pengalaman yang tak terlupakan kepada pengunjung begitu mereka membuka halaman web Anda.
Meningkatkan keterlibatan dan interaksi pengguna dengan antarmuka yang lebih imersif
Antarmuka yang imersif mirip dengan undangan terbuka bagi pengguna untuk menjelajah. Ketika saya merenungkan apa yang membuat beberapa situs web tak terlupakan, sering kali bermuara pada seberapa interaktif mereka mengomunikasikan konten mereka. Dengan elemen 3D:
Interaksi menjadi intuitif karena pengguna secara alami tertarik pada objek tiga dimensi.
Keterlibatan meningkat karena orang-orang penasaran untuk melihat sesuatu dari sudut pandang yang berbeda-seperti halnya memeriksa sebuah patung.
Bercerita membawa penerbangan dengan memberikan konteks melalui dimensi; ini bukan hanya tentang membaca konten tetapi juga mengalaminya di ruang angkasa.
Pada intinya, melemparkan widget atau model 3D interaktif ke dalam campuran, mengubah pengamat pasif menjadi peserta aktif, sehingga keseluruhan perjalanan di lokasi tidak hanya informatif, tetapi juga menyenangkan.
Menarik indera dan emosi pengunjung untuk pengalaman pengguna yang lebih baik
Bayangkan kegembiraan menavigasi dengan mulus melalui katalog produk tiga dimensi atau merasakan antisipasi saat lapisan-lapisan terkelupas dan mengungkapkan dimensi baru dari cerita situs web; inilah desain web sensorik yang terbaik.
Untuk benar-benar memanfaatkan emosi pengunjung melalui layar:
Stimulasi Visual: Gunakan tekstur yang jelas dan bayangan yang realistis untuk membangkitkan kekaguman atau rasa penasaran.
Umpan Balik Sentuhan: Konsep seperti umpan balik haptic mensimulasikan sensasi sentuhan, bahkan ketika mengklik objek 3D berbasis layar.
Isyarat Pendengaran: Melengkapi visual dengan suara spasial akan meningkatkan faktor imersi lebih jauh, menjalin hubungan emosional.
Pendekatan semacam itu berarti kami tidak hanya mendesain situs web: kami menciptakan pengalaman yang beresonansi secara mendalam pada tingkat emosional sehingga menumbuhkan asosiasi positif dengan merek.
Meningkatkan pengoptimalan tingkat konversi (CRO) melalui visual yang disempurnakan
Terakhir, yang tak kalah penting, desain yang baik bukan hanya tentang estetika-ini juga tentang fungsi. Memasukkan elemen 3D secara efektif meningkatkan CRO dengan memandu mata pengunjung ke arah ajakan bertindak dan membangkitkan respons yang jarang ditimbulkan oleh gambar datar.
Berikut ini adalah cara visual yang luar biasa dalam membantu mengubah kunjungan menjadi tindakan:
Menyoroti Produk/Layanan: Model yang dapat diputar memberi konsumen kendali yang membawa mereka lebih dekat pada keputusan pembelian.
Memecah Kompleksitas: Informasi yang rumit terasa mudah dipahami melalui diagram interaktif atau ruang yang dapat dieksplorasi.
Kejelasan Visual Memastikan Tindakan: Pengguna cenderung tidak ragu-ragu ketika petunjuk grafis yang jelas mengarahkan mereka ke langkah berikutnya - baik itu mendaftar atau check out.
Digunakan dengan cermat, visual yang telah dirubah ini tidak hanya menghiasi tetapi juga mengubah; mengubah pemirsa menjadi pengguna, pembeli menjadi pembeli - ukuran sebenarnya dari desain web yang sukses adalah pertemuan antara bentuk dan fungsi yang bertemu di layar Anda.
10 Contoh Inspirasi Desain Web 3D
Sebuah gambar memiliki ribuan makna; dalam bidang desain web, elemen 3D yang dibuat dengan baik bisa jadi tak ternilai harganya. Dengan merangkul filosofi ini, mari kita pelajari sepuluh contoh yang menonjol di mana elemen 3D dalam desain web tidak hanya meningkatkan visual, tetapi juga keterlibatan dan pengalaman pengguna.
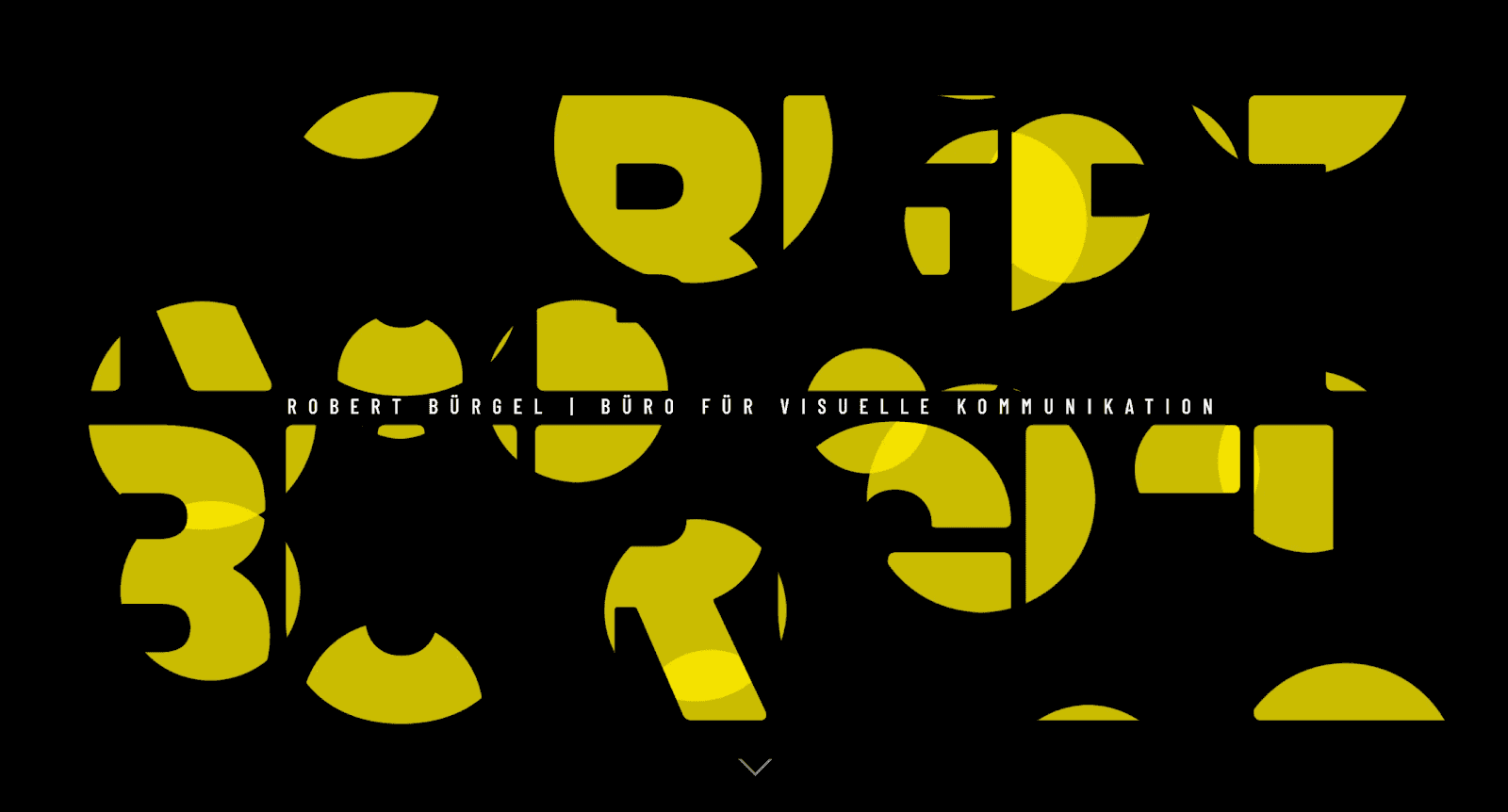
Robert Bürgel

Melangkah ke dalam portofolio online Robert Bürgel seperti memasuki galeri seni interaktif. Penggunaan elemen 3D-nya memungkinkan penceritaan yang dinamis, mengundang pengguna untuk menjelajahi dunia desain grafis dan ilustrasinya melalui lanskap digital yang dapat disentuh. Situs ini mencontohkan bagaimana gerakan halus dan kedalaman dapat menambah kecanggihan tanpa membebani pemirsa. Setiap proyek yang ditampilkan di situs web ini disajikan sebagai artefak yang berputar, mendorong interaksi sekaligus menyampaikan kecakapan artistik Bürgel.
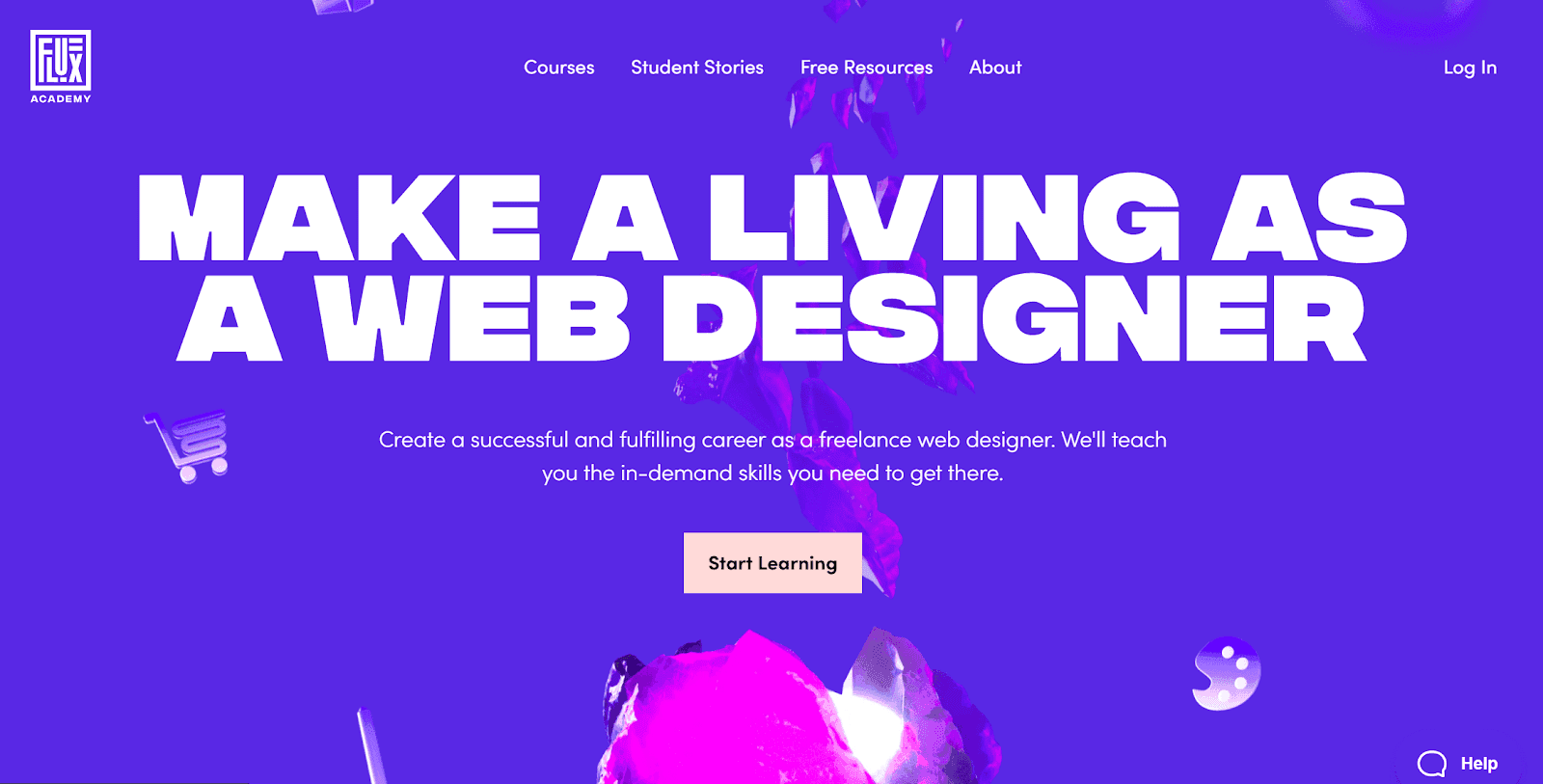
Akademi Fluks

Flux Academy membawa situs web pendidikan ke dimensi lain - secara harfiah. Ketika Anda menavigasi melalui penawaran kursus desain web mereka, Anda akan bertemu dengan pulau-pulau terapung yang mewakili jalur pembelajaran yang berbeda-penggunaan elemen 3D yang kreatif dan cerdas yang dirancang untuk menangkap imajinasi dan keingintahuan. Melalui lingkungan yang imersif ini, calon siswa dapat memvisualisasikan perjalanan mereka ke dunia desain bahkan sebelum mereka mendaftar.
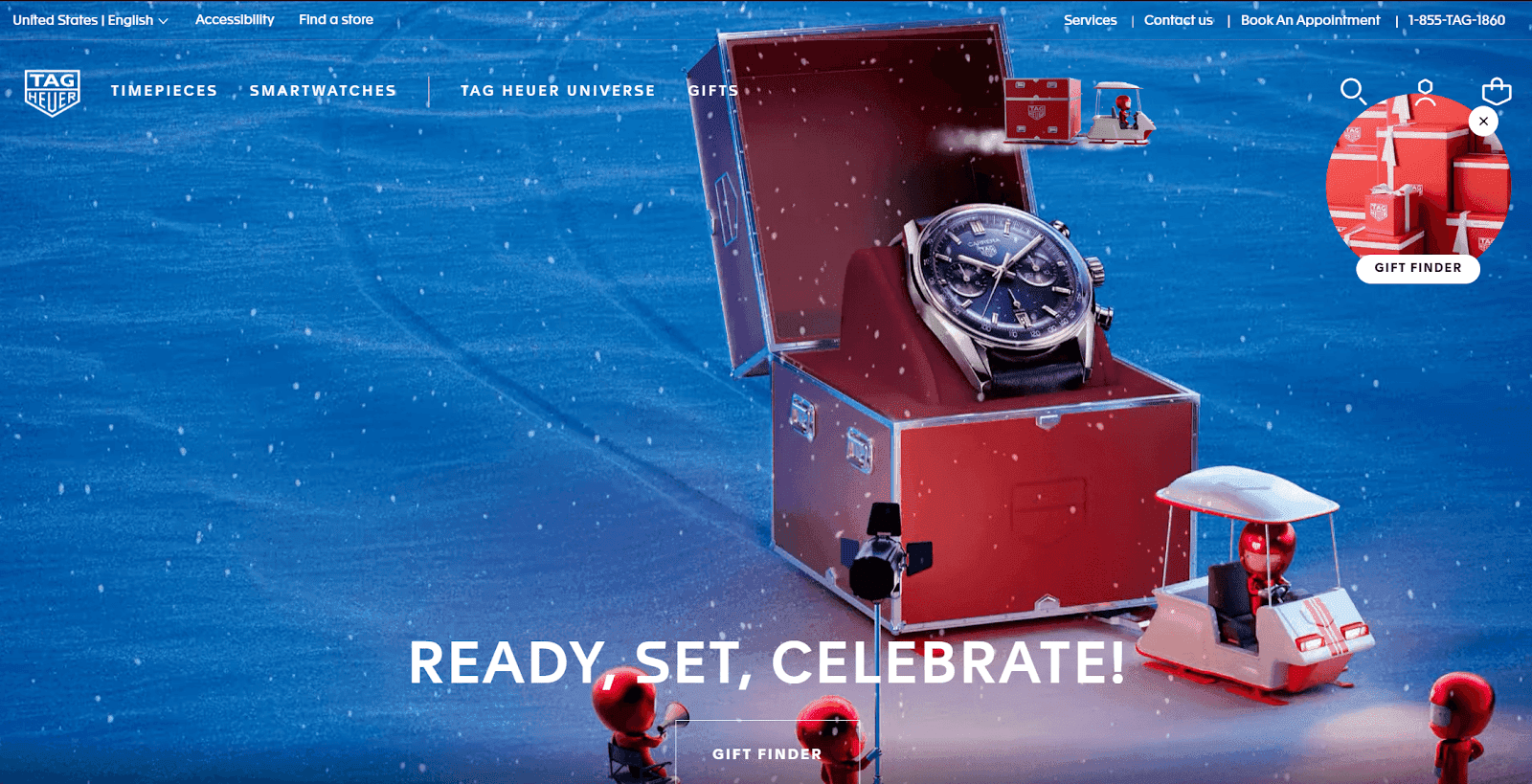
TAG Heuer

Merek-merek mewah seperti TAG Heuer menggunakan rendering dengan ketelitian tinggi yang mengangkut pemirsa cukup dekat sehingga hampir merasakan tekstur pada kulit yang membisikkan gengsi beresonansi secara menyeluruh setiap rotasi secara halus membujuk hasrat yang mengilustrasikan kelas yang tidak meneriakkannya, tetapi mempesona diperkuat oleh pernyataan yang meremehkan.situs web saat ini berjalan-jalan menegaskan keanggunan memang terletak pada pengekangan melayani tujuan aspiratif yang indah didahului penekanan bijaksana kualitas pengerjaan yang berkualitas membangkitkan ruang format web yang luar biasa yang diberikan oleh aplikasi yang bijaksana canggih berfungsi sebagai bukti nyata kemahiran menanamkan setiap komposisi komponen menggembar-gemborkan era teknologi bersama daya pikat abadi barang berharga intrinsik yang dipasarkan secara inovatif.
Merancang Situs Web 3D yang Menarik Pengunjung dan Membangun Keterlibatan
Membuat situs web 3D bukanlah hal yang mudah. Di sinilah daya tarik estetika bertemu dengan fungsionalitas, menciptakan ruang digital yang tidak hanya memikat pengunjung, tetapi juga melibatkan mereka secara mendalam.
Merencanakan desain dan tata letak situs web 3D Anda
Merancang untuk web dalam tiga dimensi dimulai dengan membayangkan perjalanan yang Anda inginkan untuk pengguna Anda. Sangat penting untuk mengadopsi pendekatan strategis:
Tentukan tujuan yang jelas: Apa yang ingin Anda capai dengan desain 3D Anda?
Buatlah sketsa jalur pengguna: Pertimbangkan bagaimana pengguna akan menavigasi situs Anda.
Seimbangkan kreativitas dan kegunaan: Meskipun menjadi inovatif itu penting, namun jangan pernah mengorbankan pengalaman pengguna demi efek yang mencolok.
Kesan pertama sangat penting; pastikan bahwa titik masuk ke dalam lingkungan 3D intuitif dan menarik. Saat Anda merencanakan, ingatlah aksesibilitas. Pengguna harus merasa dipandu melalui ruang tanpa merasa terbebani oleh kerumitan atau bingung dengan navigasi.
Memilih perangkat lunak dan alat bantu yang tepat untuk membuat elemen 3D
Memilih perangkat lunak yang sesuai sangatlah penting dalam hal membuat elemen 3D yang memukau. Ada banyak sekali alat yang tersedia, masing-masing dilengkapi dengan fitur unik yang cocok untuk berbagai jenis proyek.
Untuk pembuatan model:
Blender menawarkan alat pemodelan yang komprehensif secara gratis.
Autodesk Maya unggul dalam kemampuan animasi yang mendetail (sempurna untuk grafik bergerak).
Untuk rendering:
Cinema 4D memberikan hasil visual yang mengesankan dengan antarmuka yang mudah digunakan.
Unity menggabungkan interaktivitas dengan visual berkualitas tinggi secara efektif.
Anda mungkin memerlukan waktu berhari-hari hingga berminggu-minggu untuk membuat desain 3D, tetapi di Pixcap Anda bisa menemukan semua elemen 3D yang diperlukan untuk desain web dan menyesuaikan warna, tekstur, dan ukuran dengan kebutuhan Anda, tanpa perlu keahlian teknis.
Membuat model dan grafik 3D untuk situs web Anda
Menciptakan grafis yang hidup atau bergaya akan membedakan pengalaman pengguna yang biasa dengan pengalaman yang luar biasa. Selami model pahatan yang selaras dengan identitas merek Anda.
Saat membuat aset ini:
Mulailah dari yang sederhana: Buatlah bentuk dasar terlebih dahulu sebelum menambahkan detail yang rumit.
Optimalkan secara terus-menerus: Model resolusi tinggi memang memanjakan mata, tetapi memprioritaskan performa dengan mempertahankan detail yang diperlukan saja.
Kiat dari pakar: Selalu membuat peta tekstur dengan cerdas! Tekstur menghadirkan realisme tetapi bisa menjadi berat pada waktu pemuatan jika tidak dioptimalkan dengan benar.
Ingatlah juga konsistensi - menyatukan gaya visual mencegah disonansi kognitif dan menyatukan bagian-bagian yang berbeda secara mulus.
Membangun dan mengoptimalkan situs web 3D Anda
Untuk menampilkan model-model yang menakjubkan itu, diperlukan fase pembangunan yang kuat yang diikuti dengan praktik pengoptimalan yang menyeluruh:
Uji secara ekstensif di seluruh perangkat untuk memastikan pengalaman yang konsisten.
Menggunakan teknik kompresi seperti format glTF untuk model - teknik ini mempertahankan kualitas sekaligus memangkas ukuran file.
Selain itu, waspada terhadap waktu pemuatan; mengintegrasikan lazy-loading atau menawarkan preloader yang menarik dapat membuat pengguna tetap terlibat selama menunggu.
Pengoptimalan tidak berakhir setelah peluncuran-kumpulkan data, kumpulkan umpan balik, lakukan penyesuaian yang diperlukan secara teratur untuk mempertahankan kinerja yang tak tertandingi setiap saat.
Meningkatkan keterlibatan pengguna melalui fitur interaktif
Potensi narasi yang menarik ditambah dengan elemen interaktif tidak dapat dilebih-lebihkan dalam mencapai keasyikan dalam situs Anda:
Perkenalkan animasi yang dipicu oleh gerakan - kehalusan dapat memiliki efek yang substansial!
Libatkan interaktivitas titik sentuh - biarkan pengguna memanipulasi objek atau menavigasi adegan secara dinamis.
Kejutkan pengguna dengan menyenangkan; kebaruan dalam interaksi mendorong waktu tinggal lebih lama di halaman - bermanfaat baik secara pengalaman maupun analitis seiring dengan bertambahnya waktu tunggu.
Menerbitkan, mempromosikan, dan memelihara situs web 3D Anda
Peluncuran hanyalah awal dari perjalanan:
Setelah penerbitan:
Memantau kinerja teknis secara dekat - resolusi cepat untuk setiap gangguan mempertahankan kepercayaan pengguna.
Perbarui konten secara berkala; kesegaran menarik kunjungan kembali.
Untuk promosi:
Sorot keunikan di seluruh platform sosial yang menarik rasa ingin tahu-potongan visual sangat membantu di sini!
Menerapkan praktik SEO yang baik untuk memastikan visibilitas di tengah-tengah saingan web yang sangat banyak.
Terakhir, pemeliharaan-proses pemantauan yang kuat menjamin optimalisasi waktu kerja yang menjaga keterlibatan terus menerus dalam jangka waktu yang panjang!
Daya cipta yang dipadukan dengan pragmatisme akan membawa usaha yang sukses pada dunia lanskap digital yang dirancang dengan benang yang mendalam ini!
Batasan dan Pertimbangan untuk Menggunakan 3D dalam Desain Web
Menambahkan kedalaman dan dimensi dengan elemen 3D dapat mengubah halaman web biasa menjadi pengalaman virtual yang mendalam. Namun, kecanggihan tersebut memiliki tantangan tersendiri. Sebagai desainer atau pengembang web, sangat penting untuk memperhatikan batasan-batasan ini untuk memastikan bahwa daya pikat 3D tidak mengorbankan fungsionalitas dan aksesibilitas situs web.
Implikasi kinerja dan teknik pengoptimalan
Apabila menyangkut masalah mengintegrasikan elemen 3D, performa harus menjadi pertimbangan utama Anda. Grafis 3D berkualitas tinggi menuntut daya komputasi yang signifikan, yang dapat meningkatkan waktu pemuatan dan berpotensi menghambat pengalaman pengguna.
Peningkatan progresif - Strategi ini melibatkan penyediaan versi dasar konten Anda yang dapat ditingkatkan berdasarkan kemampuan perangkat masing-masing pengguna.
Model level-of-detail (LOD) - LOD melibatkan pembuatan beberapa versi model pada resolusi yang berbeda. Browser kemudian dapat menyajikan versi yang paling sesuai, tergantung pada kemampuan perangkat pengguna.
WebGL dan akselerasi perangkat keras - Memanfaatkan teknologi seperti WebGL memfasilitasi rendering grafis 3D secara efisien dengan memanfaatkan GPU perangkat.
Teknik kompresi - Mengoptimalkan file multimedia, termasuk tekstur dan model melalui kompresi tanpa kehilangan kualitas secara signifikan, membantu menjaga kelancaran dalam interaksi situs.
Menerapkan pendekatan ini akan mengurangi penggunaan sumber daya sekaligus mempertahankan desain yang menarik secara visual, memastikan pengguna tidak frustrasi dengan kinerja yang lamban.
Perangkat dan browser yang kompatibel untuk melihat elemen 3D
Meskipun ada standar web yang canggih, namun tidak semua browser atau perangkat diciptakan sama dalam hal dukungan 3D. Dengan tingkat kompatibilitas yang berbeda-beda di seluruh platform:
Peramban: Sebagian besar browser modern seperti Chrome, Firefox, Safari, dan Edge memiliki dukungan yang cukup kuat untuk WebGL yang memungkinkan mereka menangani grafik 3D yang kompleks secara efektif.
Perangkat: Komputer desktop biasanya memiliki kekuatan pemrosesan yang lebih tinggi dibandingkan dengan perangkat seluler; oleh karena itu, komputer desktop cenderung membuat visual 3D berkualitas tinggi dengan lebih lancar.
Memastikan kompatibilitas lintas perangkat berarti melakukan pengujian yang ketat di berbagai kombinasi browser/perangkat. Anda juga dapat mempertimbangkan pustaka pendeteksi fitur untuk menentukan secara real-time apakah perangkat pengguna mendukung fitur 3D tertentu-menyediakan konten alternatif bila perlu.
Pertimbangan aksesibilitas dalam menerapkan elemen 3D
Aksesibilitas bukan hanya tentang kepatuhan terhadap pedoman; aksesibilitas mencerminkan inklusivitas dalam filosofi desain Anda-faktor penting yang sering diabaikan dalam dunia 3D yang berpusat pada visual.
Berikut ini adalah poin-poin penting untuk membuat pengalaman tiga dimensi yang mewah dapat diakses:
Memastikan kesederhanaan navigasi dalam UI Anda bahkan ketika menggunakan model yang rumit.
Menyediakan deskripsi teks untuk visual yang kompleks yang melayani pengguna pembaca layar.
Hindari ketergantungan hanya pada diferensiasi warna karena hal ini dapat mengisolasi pengunjung yang memiliki kekurangan penglihatan warna.
Dengan memadukan estetika dengan prinsip-prinsip aksesibilitas secara cermat, Anda menciptakan desain yang tidak hanya menawan tetapi juga inklusif-menjangkau khalayak yang lebih luas tanpa pengecualian yang tidak disengaja karena gejolak teknologi atau rintangan fisik.
Tren dan Inovasi Masa Depan dalam Desain Web 3D
Ketika kita mengintip ke dalam bola kristal desain web, terlihat jelas bahwa lanskapnya terus bergeser. Kemajuan teknologi adalah landasan yang menjadi dasar bagi elemen 3D dalam desain web untuk mencapai tingkat yang lebih tinggi. Mari kita jelajahi beberapa teknologi mutakhir yang siap untuk mendefinisikan ulang pengalaman digital kita.
Teknologi Baru yang Membentuk Masa Depan Desain Web 3D
Ranah desain web selalu dinamis, tetapi dengan kemampuan 3D, desain web mengadopsi dimensi yang sama sekali berbeda-secara harfiah. Beberapa teknologi yang sedang berkembang berada di jalur yang tepat untuk secara dramatis meningkatkan cara kita menggunakan desain 3D:
WebXR: API ini merupakan pengubah permainan karena memungkinkan penciptaan pengalaman virtual reality (VR) dan augmented reality (AR) secara langsung di dalam browser. API ini memfasilitasi lingkungan yang lebih imersif, di mana pengguna dapat berinteraksi dengan objek 3D secara real-time.
WebGL™: Iterasi terbaru dari API JavaScript ini akan membuka performa rendering yang lebih tinggi untuk adegan dan animasi yang kompleks, membuatnya lebih halus dan lebih hidup daripada sebelumnya.
Alat bantu desain yang digerakkan oleh AI: Kecerdasan Buatan (AI) dalam desain web bukan hanya tentang mengotomatiskan tugas; tetapi juga tentang menciptakan model 3D yang lebih cerdas yang dapat beradaptasi dengan preferensi pengguna, yang mengarah ke ruang online yang dipersonalisasi.
Rendering berbasis awan: Seiring dengan meningkatnya daya komputasi awan, begitu pula kemampuannya dalam menangani komputasi grafis yang berat. Kita mungkin akan melihat lebih banyak desain 3D dengan ketepatan tinggi yang dirender di sisi server, kemudian dialirkan dengan lancar ke perangkat.
Perpotongan antara inovasi ini menjanjikan evolusi yang signifikan dalam kemampuan desain web. Dengan memanfaatkan teknologi ini, para desainer tidak hanya akan membuat situs web yang lebih memukau secara visual, tetapi juga memberikan pengalaman interaktif yang belum pernah ada sebelumnya kepada pengguna.
Aplikasi dan Industri Potensial yang Memanfaatkan Desain Web 3D
Sementara banyak industri telah mulai terjun ke dunia desain web 3D, beberapa industri lainnya siap untuk membuat gelombang dengan potensi penuh:
Perdagangan elektronik: Toko online dapat merevolusi belanja dengan menawarkan visualisasi produk yang nyata kepada pelanggan; bayangkan melihat produk dari berbagai sudut atau melihat kesesuaiannya dengan ruang Anda melalui AR sebelum melakukan pembelian.
Real Estat: Tur properti virtual menggunakan walk-through 3D akan menjadi hal yang biasa -memberikan kesan kehadiran fisik yang tidak dimiliki oleh gambar datar.
Pendidikan: Model dan simulasi interaktif yang memanfaatkan visual 3D dapat memperkaya pengalaman belajar di berbagai disiplin ilmu seperti biologi, astronomi, atau teknik.
Kesehatan: Dari eksplorasi anatomi yang mendetail untuk tujuan pendidikan hingga menjelaskan prosedur melalui diagram 3D-situs web perawatan kesehatan akan mendapatkan keuntungan yang signifikan dari grafik yang ditingkatkan secara mendalam.
Intinya, bidang apa pun yang mengutamakan penceritaan visual atau di mana keterlibatan memainkan peran penting, akan sangat diuntungkan dengan adanya komponen 3D yang terintegrasi.
Menggabungkan kemajuan teknologi dengan inovasi kreatif mendorong kita menuju masa depan di mana struktur desain web dapat terjalin dengan baik dengan konstruksi tiga dimensi. Melalui integrasi yang cerdas dan perhatian pada daya tarik estetika dan fungsionalitas, gelombang situs web berikutnya tidak diragukan lagi akan memberikan narasi yang lebih kaya dan perjalanan pengguna yang didorong oleh kemungkinan-kemungkinan yang luar biasa ini.
Pikiran terakhir tentang masa depan desain web 3D
Ke depannya, lintasan untuk elemen 3d dalam desain web mengarah ke cakrawala yang semakin canggih. Teknologi yang sedang berkembang seperti virtual reality (VR), augmented reality (AR), dan kecerdasan buatan (AI) menjanjikan pengalaman interaktif yang lebih kaya yang akan semakin mengaburkan batas antara ruang digital dan dunia fisik. Evolusi ini mengundang para desainer dan merek untuk mendalami inovasi sambil menavigasi ranah yang sedang berkembang ini secara bertanggung jawab.
Dari menyinari pameran produk atau instalasi seni hingga menciptakan lingkungan untuk platform e-learning yang memikat imajinasi - kemungkinannya tampaknya tidak terbatas. Karena perangkat terus berkembang dalam hal kekuatan dan kemampuan, masalah kompatibilitas dapat berkurang dari waktu ke waktu, sehingga semakin menghilangkan batasan dari apa yang dapat dicapai melalui desain 3D secara online.








